For any business website , it requires providing and best
support to their customers and users.
Everyone wants to find a quick response to their queries. Your
quick support will make your customers feel satisfied, and customer
satisfaction will become the key to your business. For online shoppers, they
prefer direct support over any other type of interaction.
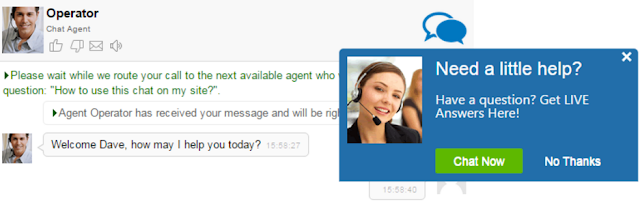
The live chat format is extremely effective with any website
it allows your customers to chat directly to the wordpress site easily and
happily.
So today in this
article,
Hatachi Nara is going to list
10
best and most popular WordPress live chat plugins. All these plugins are
up-to-date and you can use these plugins to help your customers easily.
You can also choose the appropriate
faebook messenger wordpress plugins to equip your sales site, Read
more
The best messenger plugins for
wordpress in 2017 for more information and choose the appropriate plugins
for yourself (
click here).
Pricing: FREE
Facebook Live Chat is a free
WordPress plugin allow put your Facebook live chat box on your website, visitors can chat
with you via Facebook Messenger. This is easy way to support and keep contact
with your customers.
Because most customers and users now use facebook therefore,
suppor and live chat with customers are much more convenient, so you can chat
with yout cutomer at any time. The more wonderful thing is that facebook saves
your chat history with client, so that you can take care of customers who have
demand as yet have not made a purchase action, and live chat for wordpress is
very easy to use.
Features of facebook live chat for
wordpress
CHAT WITH YOUR CUSTOMERS ANYTIME
You can select any admin menu or submenu to hide &
sort it.
UNLIMITED HISTORY CHAT
Yes, this is great. Facebook is saving the whole chat
history. You can view chat log anytime.
UNLIMITED BANDWIDTH
This is Amazing!! With Facebook server, bandwidth is not
a problem to worry about.
MULTIPLE CHAT AT THE SAME TIME
Chat with many your customers at the same time, just like
chatting with your friends in many chatbox.
NO CONFIGURATION REQUIRED
Just enter your Facebook fan page URL. Then you can use
it. Very simple. No Facebook app ID required.
EASY TO USE
Installing in just a few click and the whole secret
weapon is ready to use.
UNLIMITED COLORS
You can customize colour in Settings. Make it harmonized
with your website theme colour.
USER-FRIENDLY
Facebook is popular and universal. It becomes around for
quite a long time and people are very familiar with it.
INCREASE YOUR FANPAGE LIKE
Like button is shown in live chat popup. If you provide
great support, your customers are more than willing to like and give some
testimonials for your products/services.
AND MORE...
More functions in this plugin you can buy it to
experience
2. Zopim Live Chat
Zopim is another leading WordPress live chat service provider. It is easy to setup with
Zopim Live Chat plugin.
In addition to adding live chat functionality to your
site Zopim also provides useful tools
like user analytics, chat logs, and email transcripts you will also easy to customise tune utility
options to be possible to your theme you like your website.
Zopim comes with native apps for iOS and Android devices.
These apps allow you to easily connect to Zopim dashboard from your mobile
devices and provide live chat support from anywhere.
Pricing: Zopim
offers a free plan which allows only one active chat at a time and limited
features. Their basic plan starts at $14 per month per agent.
3.Live
Chat
LiveChat is the industry leader in live chat support
software. It’s very easy to set up and install with their free Live Chat plugin for WordPress.
LiveChat also offers beautifully designed applications
that you and your agents can use on your laptops, tablets, and mobile devices.
That means you can chat with customers while you’re on the go, without having
to log in to your WordPress dashboard.
You can sample the survey before and after the chat
session so you can evaluate how your support team is doing. During your
off-hours your users can also conveniently send a support ticket directly from
live chat.
LiveChat integrates with dozens of other services like
popular CRM software, Google Analytics, Zendesk, all the most popular email
marketing services, and many more. This will save you time since you won’t have
to enter customer details manually into your other systems.
Perhaps the best feature of LiveChat is speed. It loads
extremely fast, works on all devices, and offers a much better user experience
than most other live chat software.
Pricing: LiveChat has different plans for businesses of all
sizes. Their starter plan starts from $16 per agent per month billed annually,
or $19 for month-to-month. Each plan comes with a 30 day free trial.
4. Formilla Live Chat
Installs Instantly: Use the out-of-the-box Formilla Live
Chat web interface to begin live chat online immediately. The live chat button
will appear on your WordPress or WooCommerce site upon installation/activation
of this plugin.
Mobile Apps for iPhone, iPad, and Android Devices: Live
chat via your mobile device or tablet by using our iPhone/iPad or Android apps!
Install our app and simply login to your Formilla Live Chat account to chat
with customers from anywhere! This feature is available with any Premium
package.
Mobile Ready Chat Widget: The Formilla.com Live Chat
widget has a responsive design that adapts to smartphones of any size, making
it easy for your website visitors to interact with.
Real-time Visitor Monitoring: Formilla Live Chat
real-time visitor monitoring/tracking allows you to see the number of active
visitors on your website, and initiate live chats with them. View what country
the visitor is accessing your site from, their recently viewed web pages,
operating system in use (Windows, Mac, iOS, Android, etc.), internet browser,
referring site, new user vs. returning, IP address, and more. Formilla Live
Chat visitor monitoring comes with any of our Premium account packages.
Pricing: free
5. WP
Live Chat Support
The most cost effective Live Chat plugin. Chat with your
visitors for free! WP Live Chat Support is perfect for small businesses. No
third party connections required. There’s no need to pay for live chat monthly
subscriptions in order to better understand your visitors. This is a fully
functional live chat plugin. Increase your conversion rates by communicating
directly with your visitors when they’re ready to do so using WP Live Chat
Support.
Features of wp live chat support.
Most popular WordPress live chat plugin
WP Live Chat Support is a fully functional live chat
plugin
Unlimited simultaneous live chats
Live chat directly with your visitors
Easy to use interface for both the admin and the visitor
Edit all text fields shown on the live chat box
Users can drag the live chat box around their page
Change the colors of the live chat box
Fully responsive admin chat dashboard
Offline messages are now stored (When Live Chat is
switched off)
6 predefined live chat box themes to choose from
Fully customizable live chat experience
Apply animations to the chat window
Access historical live chat records
Use our new powerful Node.js message relay server to
improve
And more so on
6.Tawk.To WordPress Live
Chat Plugin
tawk.to is a 100% FREE live chat app that lets you
monitor and chat with visitors on your WordPress site. No catch. No spam. No
wares. It’s truly free and always will be.
Gain valuable insight when you monitor your website
visitors in real time.
Stay connected anywhere, be in touch with your customers
from your computer, or your mobile.
Live Chat is convenient for your customers, helping them
through pain points and as a result helping you generate better customer
support and higher conversions.
7. Drift
Most of the visitors leave your website without any actions.
A live chat plugin like Drift can convert visitors to customers and customers
to potential assets. With live chat plugin like Drift, you can increase inbound
leads by 200%.
Drift also enables you to send in-app messages which can
increase the reachability of your messages. Most of the time the emails send by
you left closed. With in-app messages, you can effectively communicate with
your visitor to motivate him to make a sale.
If you have a small team, Drift enables you an offline
mode where your visitor can leave the message and when you’re back online, you
can simply revert them back. So, try Drift, a real time live chat plugin and
increase your business.
8. Olark
Olark is a popular live chat solution for online
businesses. It’s easy to use, and adding Olark to a WordPress site is simple.
All you need to do is copy and paste a code snippet into your WordPress widget
or in your child theme.
If you’d rather not work with code, then there is also a
free Olark for WP plugin which makes setup even easier.
Olark offers integration with other services such as
Salesforce, Zendesk, Highrise, etc.
There are third party mobile apps which allow you to
connect to Olark chat from almost any iOS or Android device, so you can chat
with customers on the go.
Pricing: Olark has different plans for businesses of all
sizes. Their Bronze starter plan starts at $17 per month. All their plans have
free trials, and you get a 10% discount if you pay for the whole year.
9. Chat Room
The Chat Room is wordpress
live chat plugin allows administrators to easily create chat rooms for
their users to participate in. Chat rooms are created via the WordPress
administrative interface. After creation, users can access it via the permalink
for the chat room.
The plugin currently will only support servers that have
direct PHP filesystem access, which may not be available on all hosting
environments.
Users will need to create an
account on your WordPress site to join the chatroom. The chat rooms are public
and any registered user with the chatroom URL can access the room, so this may
not be an ideal solution if your customers want to chat privately.
10 My live Chat
My Live Chat is a free, fastest, high performance and most
user-friendly live chat software solution. It allows you to live chat with
website visitors, monitor site traffic, and analyze visitors web activities,
including their search engine and keyword usage.
Visitors to your web site simply click a Live Help button
and are connected with one of your representatives. Your representative then
assists the visitor by providing information, links, graphics, or even guiding
them through your web site.
Features of my live chat
Customize button and window to match the look of your site
A series of professionally designed built-in templates are
also provided.
Easy to install, It only takes a few minutes!
During the free trial period all features are fully
available.
When you subscribe, all customizations and settings will
remain.
Last word
These are the best wordpress plugins me have ever used, and
I recommend you should use them for your sales page, in addition, you should
also find out what
plugins needed for your web sales and
theme for woocommerce
of your web.
Related article