WP Facebook Messenger
FACEBOOK MESSENGER FOR WORDPRESS Fastest way to get connected For any sellers and business owners!
Woocommerce
WOOCOMPOSER Page Builder for WooCommerce WooCommerce Page Builder is The Quickest Way to Create from Product Detail Page to Thank-You Page and Everything in Between.
Facebook Live Chat For Wordpress
FACEBOOK LIVE CHAT FOR WORDPRESS The Very First Step of The 2017 Facebook Marketing Strategy
Yoast SEO
WordPress out of the box is already technically quite a good platform for SEO.
Contact Form 7 Multi-Step
CONTACT FORM 7 MULTI-STEP Featured on our Best WordPress Plugins Adding steps for your complex form The best solution to keep the form clean and simple to your visitors
Showing posts with label newbie. Show all posts
Showing posts with label newbie. Show all posts
Thursday, December 28, 2017
8 PLUGIN COSTS TO HELP DECLARE ARTICLES ADDITIONAL FEATURE
Introducing the free plugins are also boring, today I will
post a post just to introduce the plug-in fee for you to refer to as needed
with the theme of the article decoration support.
The reason we introduce premium plugins is that sometimes we
need to find plugins that have advanced requirements that can not be included
in free plugins or if there is less ability to work and support. On the other
hand, paying to use the plugin does not only make you use a professional
plugin, but you are also supported as a god and the most important is to
appreciate those plugins for use and exploitation. its potential. That's why I
always want to use the paid plugins, though every time I buy plugins I fast and
eat fast, fast and fast ... hungry, never think that the rich or good to use.
paid plugins. Well, I'm not a long line anymore, I go into the content only.
Referring to the article
decorating function without mentioning Visual Composer is indeed a big mistake.
By default, when writing articles in WordPress, we use the default WordPress
editor, which includes features like adding text colors, adding images, adding
lists, aligning, blah ... blah ... But you want to split the article. multi-slide,
1-side slide insertion, button insertion, social button insertion .... Of
course, WordPress is not available, and if you need to do so in an article, pay
close attention to Visual Composer, and you'll feel great when your post is
formatted in a unique way. This plugin, which is why I bought it from the early
days.
If you need to insert a list of
posts into the same article, you may want to consider this plugin. Its main
function is to help you use shortcode to create a separate layout for an
article and you can insert anything into it, including the article list or
slider. The most prominent feature of this plugin is the support for a lot of
different shortcode so you can customize your article more lively.
If you often write a tutorial,
then there is a problem that we are quite confused sometimes in the article
uses some terminology or information that you want the reader to refer to
before viewing the article. You can write a small note at the beginning of the
article but that will not be very professional or sometimes the reader ignores
or does not read the content. It's good to include these messages in a
self-contained area when scrolling through them, and this plugin will help you
do that.
However, consider using it as it
may affect the page load speed.
If you have ever heard of the
AuthorhReview plugin to create a professional review, then now you can have a
better and cheaper option that is using the Taqyeem Review Plugin. For only $
14 you can have the plugin support you to write reviews that support Google
Rich Snippet, widgets display reviews (3 types), professional review frame,
font and color correction functions, for Membership evaluation, ... .. That is
why I just bought it soon and future will be able to use because I am having
trouble with Ioncube Loader, which is required components when using
AuthorhReview plugin.
Want to insert a large photo slide
in the middle of the article? Want to insert a list of other articles as a
slide? Want to insert a member's photo slide inside the post? Are you worried
about finding a photo slideshow plugin that supports Responsive? ... Forget
those worries and questions just by using the Super Carousel plugin. Its
purpose is to help you create a slide show of images or content in responsive
format in the middle of the article or somewhere in the theme without having to
manipulate too much, just drag and drop is you. There was a beautiful slide
with many professional effects.
If you have a WordPress website /
blog about restaurants, eateries, frenches ... thank you for letting Corsonr
author the Restaurant Manu plugin. As its name implies, this plugin will help
you create a menu that is set up as an offline menu with the same food
information. When clicked on it also moves with beautiful effects that your
customers can not see. This is a shortcode format so you can insert it
anywhere.
If you have a need to regularly
insert graphs into your posts, you will probably need this plugin. Although
there are quite a few graphical plugins for WordPress, it's free, but you can
see that its graph is very bad, with no moving effects, so it's not attractive
to readers. With the Ultimate Chart, you can create multiple graphs of
different types, most notably supporting stunning motion effects.
There are now many free plugins
that allow you to insert a photo album into a post / page via a shortcode,
typically the NextGen Gallery. But if you need more motion effects then most
free plugins are not supported by simply jQuery effects that sometimes have to
pay to use. But with a premium plugin you will have all the criteria: Simple,
easy to use, less conflict and importantly nice effects. Typically the iGallery
plugin that I'm introducing here.
Tuesday, December 26, 2017
CREATE A PAGE UNDER CONSTRUCTION PROFESSIONAL FOR WORDPRESS
Under Construction Mode / Maintenance Mode is the general
term for the pages containing the message that the website is upgrading or
maintaining. Often, webmasters will display under construction to prevent
visitors from seeing the content inside. To create an under construction page
in WordPress, there are two ways to do this:
Use plugin.
Use theme.
Although these two ways are different but it is still the
same feature that when people visit any page in the blog will display under
construction site instead of original content. And in this post, I will share a
nice plugin for underbuilding under the name WordPress Maintenance - Under
Construction Mode that I bought at Codecanyon for $ 13 and will list some other
plugins and themes in End of the article for everyone to refer.
Download WordPress Maintenance - Under Construction Mode
You have to download the network first
Installation and use instructions
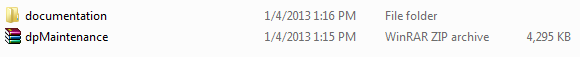
Once downloaded, the extracted files will be a directory and
a file like this
Then go to Plugins ⇨ Add New and then upload the file
dpMaintenance.zip. The documentation directory is the instruction manual.
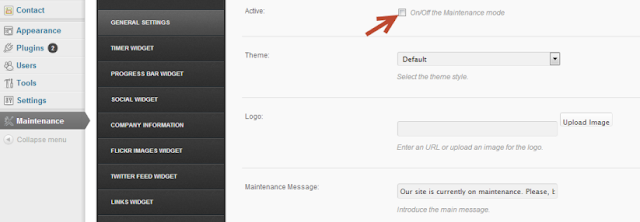
After activation, you go to Maintenance and active it.
Finished, your next job is to activate or opt-in on its
available options. Let's briefly list the options contained in this plugin as
follows:
General Setting
Basic plugin options such as activation, logo customization,
theme selection (6 different themes), member group option can see Maintenance
message and insert tracking script (Google Analytics, ...).
Timer Widget
Option to display countdown timer on maintenance page. Here
you can customize the countdown timer, customizable text and also have a rather
special function that automatically deactivates the plugin when the countdown
timer ends.
Progress Bar Widget
Optionally display progress bar, you can optionally complete
percentage to display. This is for me, but it does not automatically change.
Social Widget
Optional display of links to social networking sites.
Company Information
You can write a introduction or a reason for closing here,
which will display a small area beneath the maintenance page.
Flickr Images Widget
Option to display images on Flickr account.
Twitter Feed Widget
Option to display the latest tweets on your Twitter account.
Links
Optional display of links, such as blogroll.
Newsletter Widget
Option to display the newsletter signup bar via email, but
unfortunately it only supports Mailchimp.
Contact Form Widget
Option to display contact form on maintenance page.
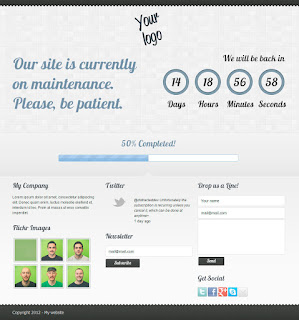
After all the options are complete, your maintenance page
will look like this
The image above is to use the Default theme, you can
optionally select another theme in the General Setting options.
Free plugins support the Maintenance page
Not only does the plugin do this, but it can also be used as
a theme. Here are some themes that make maintenance / under construction quite
beautiful.
My Blue Construction
PlaceHolder
Ready2Launch
WP BluePrint
Friday, December 15, 2017
ADD AND REMOVE THE WIDGET IN THE WORDPRESS WORK
When it comes to widgets in WordPress, you probably think of
the widgets that appear on your site. However, the widget I mentioned in this
article is not for displaying outside the website but as a widget within the
admin page, which is located in the Dashboard as shown below.
And in this tutorial I will show you how to delete the
default widgets as well as create a new widget in the admin page to use it to
display some of the information you want.
How to delete the default widget in the admin page
If you are like me, the widgets in the admin page almost do
not use it a long time because it is too little information, just as we should
delete it to avoid seeing it again.
To do this, we will create a function and hook it into the
action hook named wp_dashboard_setup.
|
And then in this function we use the remove_meta_box
function to delete the widget here. We use this function because these widgets
are meta boxes created for page type called dashboard. For example, if you want
to remove the WordPress News widget, you have the following:
|
Similarly, you can see a list of the default dashboard names
here and want to delete which one then copy that into your function.
In case you want to remove the welcome display in the
Dashboard, you must use remove_action (), and place the code outside of your
function.
01
| remove_action( 'welcome_panel', 'wp_welcome_panel' ); |
How to create a widget in the admin page
Usually when creating a website for a customer, we may need
to use the Dashboard to post a reminder notice, or advanced features such as
getting the latest news on our site, or updating the price of gold. Something,
... depending on the level of your code.
In this tutorial I will teach you how to create a simple
widget and a widget to display the latest posts on your page via RSS.
We first create a separate function and hook it into the
action hook named wp_dashboard_setup. And in this function we use the function
wp_add_dashboard_widget () to create a new widget.
01
02
03
04
05
06
07
| /** * Create widget in admin page */ function tp_create_admin_widget_notice() { wp_add_dashboard_widget( 'tp_notice', 'Reminder notes','tp_create_admin_widget_notice_callback' ); }add_action( 'wp_dashboard_setup', 'tp_create_admin_widget_notice' ); |
In the above paragraph, we have:
01
| wp_add_dashboard_widget( 'tp_notice', 'Reminder notes', 'tp_create_admin_widget_notice_callback' ); |
Inside:
tp_notice: ID of the widget, the ID must not be the same as
the other widgets.
Reminder notes: The title of the widget
tp_create_admin_widget_notice_callback: The name of the
function that it will execute in this widget, where you can understand what
this function contains which is displayed in the widget whose ID is tp_notice.
Okay, now let's create the function tp_create_admin_widget_notice_callback() that we have declared above to display the content of the generated widget.
In this function we temporarily display a simple text.
01
02
03
04
05
06
07
| function tp_create_admin_widget_notice_callback() { echo 'This is sample content in the tutorial on how to create a simple widget in the admin page.';} |
Save and the results we have:
If you want to create a widget to display the list of the
latest articles on your website or any website, see the instructions in the
article Build Your Own WordPress Dashboard Widget for Any RSS Feed.
Since you have full access to the PHP code in this section,
you can create your own content here.
The mechanism of use is just that. But hopefully once you
know the simplest things, you'll be able to easily find better ways to use
widgets in the more useful administration page.
Subscribe to:
Comments (Atom)