The use of images for the website is unavoidable because of
the need to use images for the website everyone has. But the downside is that
when uploading it will be quite a waste of bandwidth and bandwidth if you have
a huge archive, not to mention, if you use wordpress, the mechanism of
producing a lot of different images will make you spend a lot of space. So if
you are using image uploads directly on the host, you may want to consider
downloading and optimizing images in this article.
Which image format does the website use?
To take advantage of the best image and avoid using the
wrong format can slow down your website then you should determine the need to
use the most suitable format.
Often the images we use on our website are GIF, PNG-8, or
PNG-24 and JPEG formats. Each image format has a different purpose, which I
summarize as follows:
GIF: used for the purpose of downloading animation to the
web.
PNG-8: Used for high-resolution and sharper images, but only
in RBG color combinations. It supports
transparent images, not background.
PNG-24: Use for high-resolution images and multi-color
support.
JPEG / JPG: Normal image format, which can reduce image
quality, supports many color images. But it does not support animations and
photos.
If the image is not blurry, use PNG-8 instead of JPEG. For
quality between JPEG and PNG, PNG will have better image quality.
When to use JPEG images?
If you have high-resolution color images, use JPEGs because
of the gradients, many colors will help you achieve better image quality but
the capacity will be lower than PNG and GIF
When to use PNG images?
PNG will have PNG-8 and PNG24. PNG-8 is an image format
similar to PNG-24, but can be used in some cases to replace JPEG as a
transparent image or as a color-coded image.
Also, if you want high quality, high quality still images,
then use PNG-24 because it is a lossless image compression format, JPNG is
lossy so it will lose some quality. However, However, I think you should switch
to using PNG-24 if you do not need to use animation, then use the capacity
reduction tools to get a lighter image that is much better quality than JPEG. That's
why HATACHI NARA now uses PNG images, if it's made by the camera itself.
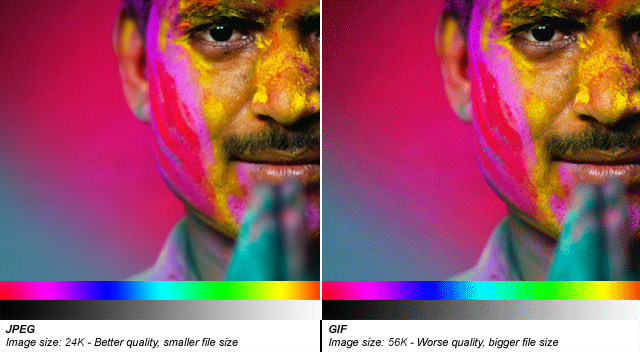
Comparison between PNG and JPEG
Here are two photos taken with the Snagit 12 software and
saved in JPEG and PNG-24 format, you see and evaluate the difference it.
 |
| JPEG 45kb |
 |
| PNG 13kb |
Compress the image before uploading to the website
You should reduce the number of images before uploading to
the website if you do not have the need to keep the maximum quality If a
compressed image is original, you can save up to 70-80% of capacity, but the
quality is almost unchanged if you use the naked eye. Note: With PNG you will
be able to compress better, JPEG will be compressed less because it is already
compressed.
The best compression applications
Caesium: for Windows this software helps you to compress
common images like PNG, JPEG, and BMP which can compress multiple images at one
time into a folder, and it's free.
ImageOptim: for Mac This is an app that I quite like on mac
and I usually use it to compress images for posts, it supports the compression
of some common image formats such as JPEG, PNG and GIF. it is both lightweight and cost-effective.
PngOptimizer: for Windows is a small and very convenient
fmootj application.
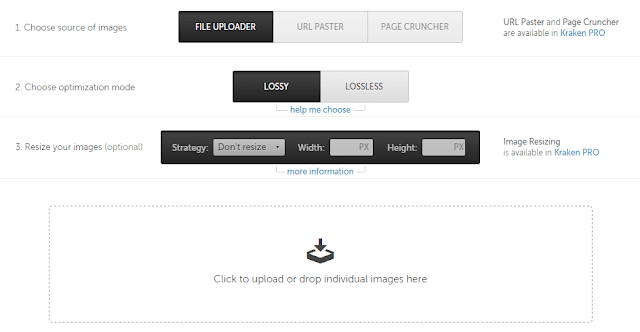
Kraken: for Web
If you need fast image compression, good compression and
support for image size reduction, then kraken will be quite suitable for you. You
can also compress directly from a live link, or compress all the images in a
website with Page Cruncher.
Compress images on WordPress
If you are using wordpress and need to compress the images
you have uploaded to the library then you can use the following plugin to
compress the image.
EWWW Image Optimizer:
This plugin supports decompression quite well, and supports most image
formats, It lets you automatically extract the pictures when you upload or
compress them directly in your photo library.
And another reason you should use these plugins is that it
supports you compress the entire image on the host via the WP-CLI command. So
if you are using a server with the same WP-CLI, then install this plugin into
the wordpress directory and type wp help ewwwio optimize to see the tutorial.
WP Smush: The functionality of the WP Smush plugin is the
same as EWWW Image Optimizer, allows you to automatically compress when
uploading and compressing images directly in the gallery, it is slightly more
compact and easy to use.
Kraken: If you like paying for better images, do not waste a
lot of server resources, can use the services of kraken, supports lossless or
lossy image compression options but you pay at least $ 5 per month.
Reduce image size
A photo too big or too heavy to upload to the website it
will waste bandwidth and server hard drive space. For example, if you are not a
photographer or post a background image of the computer, a background image you
post on the website should be only 1024px width, if it's too big then the user
will probably see better, maybe they have to click on the photo and zoom up to
see it all.
Last words
Why optimize the image on the website is important and so
interesting? simply put, if you do not optimize, you will add more traffic to
your store spend more bandwidth you will spend more money to rent a host. In
addition, large images will make the page load slow, The use of images on the
website properly also contribute to accelerate the website better.












Nice Blog!! Thanks for it. For more information aboutHow to Create Compact Archives in WordPress? visit here:-
ReplyDeletewordpress category archive
wordpress archive page
wordpress archive plugin
archive wordpress site
compact archives plugin
wpbeginner archive
how to edit archives in wordpress
how to check archive page in wordpress