WP Facebook Messenger
FACEBOOK MESSENGER FOR WORDPRESS Fastest way to get connected For any sellers and business owners!
Woocommerce
WOOCOMPOSER Page Builder for WooCommerce WooCommerce Page Builder is The Quickest Way to Create from Product Detail Page to Thank-You Page and Everything in Between.
Facebook Live Chat For Wordpress
FACEBOOK LIVE CHAT FOR WORDPRESS The Very First Step of The 2017 Facebook Marketing Strategy
Yoast SEO
WordPress out of the box is already technically quite a good platform for SEO.
Contact Form 7 Multi-Step
CONTACT FORM 7 MULTI-STEP Featured on our Best WordPress Plugins Adding steps for your complex form The best solution to keep the form clean and simple to your visitors
Wednesday, July 26, 2017
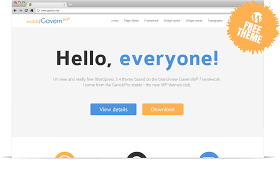
Meet GavernWP: Awesome Free Theme Framework for WordPress
In the
previous post HATACHI has listed 10 free theme beautiful forum for wordpress You
can re-read the article here, Today I would like to mention Meet GavernWP.
Perhaps
those who have been using wordpress have heard through the Theme Framework
right? And there are also representative names like Thesis Framework, Genesis
Framework, These framework framework were many people like the world and use especially
thesis framework with many features and advantages, and the support of seo is
extremely good, but it has a slightly more difficult to use.
Outside the
framework themes returned by, there are also free theme frameworks also not to
be missed as Thematic, PressWork, Flexible…and so on. Although the framework is
free but also full of features and extremely professional as other paid
frameworks.
Meet GavernWP has many more advantages than
other free frameworks need to mention. After downloading, installing, you can
use right now basically it was beautiful.
I will list
some features specific to this theme for you to see.
Responsive
Design: Display visual content to devices by HTML5 and CSS3.
Custom
Typography: Decorate articles with many types of lists, quote, dropcap, text
block extremely beautiful and professional.
Custom Font:
Use 3 types of fonts that are basic font, google font and squeril.
Custom Post
Formats: Custom message format.
Social API: Integrates
social networking API so that users can interact with their accounts on their
blogs.
SEO Options:
Improve SEO for your blog with extremely simple settings.
Cross-Browse
Support: Show good on every browser now.
Shortcode: Display
a variety of shortcode diversity and many different types to decorate the
article more beautiful.
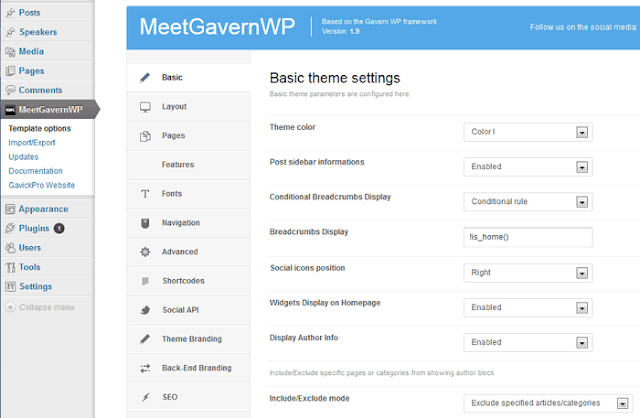
All these
features are set up to create Coltrol Panel of the theme in WP-Admin.
There are
other cool features that are waiting for you to explore and experience.
You can add
colors and widget styles to make the theme look better, i really like this
feature in this framework, Imagine the widgets on your blog each have their own
color and harmony white background color, very eye catching it :)
With the
location of various widgets on the blog, You can insert any content into any
position you want to tailor your theme custom style.
This will be
a cool choice for those who use the theme based on quality frameworks, it is
also a good choice for those who want to own a good theme framework without
having to pay any fees.
How to create shortcode from A to Z

What is shortcode?
The
shortcode is a short piece of code, This short code will do something that you
set at creation of the shortcode, Eg show a loop, You can make this shortcode anywhere
in the post, in the theme, except Excerpt and Widget.
Today
shortcode is used quite commonly you can go to the wordpress plugins library
and look for plugins with the shortcode keyword there are many plugins to
appear it supports you with a number of full-length shortcodes required from
decorating articles to making the tasks more complex.
And in many
themes for wordpress it also supports some of its shortcode.
How to create a shortcode
All the code
in this article you write into the functions.php file of the theme nhé.
To create a
shortcode, we will have two main steps.
Step 1: Set
the code execution function in the shortcode.
Step 2:
Creates a shortcode based on the function created.
To figure
out I'm going to give you a sample of this shortcode
//Initialize function for shortcode
function create_shortcode() {
echo "Hello
World!";
}
// Create a shortcode named [test_shortcode] and execute the code
from the create_shortcode function
Add_shortcode ('test_shortcode',
'create_shortcode');
|
What matters
is that I've put it all into code, Now if you write [test_shortcode] in the article content, Then it will
show the hello world! instead of the shortcode you just wrote.
But one
problem is the word Hello World! It will always be at the top of the article as
we use the echo command.
If you want
to show it right place the shortcode, you must use the return statement instead
of echo.
You can fix echo "Hello
World!" to return
"Hello World!" Later when you write shortcode you should avoid using echo.
Similarly,
we apply a little knowledge of Loop and Query to create a shortcode display 10
random articles offline.
function create_shortcode_randompost() {
$random_query = new WP_Query(array(
'posts_per_page' => 10,
'orderby' => 'rand'
));
ob_start();
if ( $random_query->have_posts() ) :
"<ol>";
while ( $random_query->have_posts() ) :
$random_query->the_post();?>
<li><a href="<?php the_permalink(); ?>"><h5><?php the_title(); ?></h5></a></li>
<?php endwhile;
"</ol>";
endif;
$list_post = ob_get_contents(); //
Take the entire contents above the $
list_post variable to return
ob_end_clean();
return $list_post;
}
add_shortcode('random_post', 'create_shortcode_randompost');
|
|
You can see
from paragraph 8 to paragraph 21 I wrote the loop in the function ob_start()
and
ob_end_clean(). Actually here I have to cache
anything I’ll wrap that part to use the function ob_get_contents() Go to the $ list_post variable, then
return this variable out because when you do shortcode you must use return. If
anyone has a better way, let me know.
Now you
write [random_post]
the location where you
need to display the list of random items is ok.
Create a shortcode using the parameter
In the previous section we only learn
by creating a simple shortcode, which means it only shows what we wrote in the
shortcode that does not allow customization of the user. If you want to let the
user manually edit what is displayed, here we have to use the parameters.
For example, in the shortcode above we
have shown 10 random posts. But if using the parameter, we can let the user
customize the parameter in the number of posts displayed and can choose the
sort order if you want.
To create a shortcode containing the
parameters we create as follows.
function create_shortcode_ parameters1
($args, $content) {
return " this is number". $args[' parameters1'];
}
add_shortcode( 'shortcode_ parameters1',
'create_shortcode_ parameters1' );
|
First, in the function part, we have
two arguments $args and $content.
The $args variable is the shortcode parameter and the $content variable is the piece of content wrapped in
code. You see the example below:
[shortcode_thamso thamso1="100]Đây là biến $content[/shortcode]
Thus, we have thamso1 as parameter and number 100 means the value
of any parameter that the user can set. $content is wrapped inside the shortcode, but in the
above paragraph we do not use the $content variable to print so even if you write like
that, the $content section is not
showing up yet.
Now you write the shortcode on the
article it will show "this is 100" right, And that also makes the
parameter shortcode.
function create_shortcode_tinhtong($args,
$content) {
$tong = $args['term1'] +
$args['term2'];
return "Total".$tong;
}
add_shortcode( 'total', 'create_shortcode_total' );
|
And when writing the shortcode we will
write the following.
function create_shortcode_content($args,
$content) {
return strtoupper($content);
//Prints all the content in the shortcode }
add_shortcode('shortcode_content',
'create_shortcode_content');
|
And now you try to write in this
shortcode.
[shortcode_content]Viết cái gì đó vào đây[/shortcode_content]
Has it printed the entire text in the
body of the shortcode?
So why does the example above use only
$ content but have to declare both $ args? Because by default, if you just
declare a parameter, it will know for itself that the variable is the first
parameter, so it's best to declare both variables, of course you can set any
name.
Summary:
$ Args will have a parameter structure
of $ args ['arguments'], and the suffix is the parameter in the shortcode that
you have to write in the same way.
$ Content is the variable that prints
the entire contents of the open shortcode and shortcode tags.
How to write a shortcode into a PHP file
Shortcode only executes in the
WordPress editor, but in other situations it does not understand. So if you
want to insert a shortcode into a PHP file, you must use the do_shortcode ()
function to execute it. For example:
<?php echo do_shortcode('[test_shortcode]'); ?>
Examples of shortcode examples
Shortcode displays video from Youtube
By default, the embed code from
YouTube will look like this.
01
|
<iframe src="//www.youtube.com/embed/0KJ60uJZ3-Q" height="480" width="640" allowfullscreen="" frameborder="0"></iframe>
|
So here we play three parameters:
Enter the ID of the video.
Parameter to adjust the width of the
video.
Video horizontal adjustment parameter.
Ok let’t do it.
function create_youtube_shortcode(
$args, $content ) {
$content = '<iframe
src="//www.youtube.com/embed/'.$args['id'].'" height="
'.$args['height'].'" width="'.$args['width'].'"
allowfullscreen="" frameborder="0"></iframe>';
return $content;
}
add_shortcode('youtube', 'create_youtube_shortcode');
|
And the shortcode would look like
this:
[/youtube width="500" height="300"
id="0KJ60uJZ3-Q"]
It will manually pass the parameters
you entered into the shortcode.
Insert a full color notification box
This example will work with $ content
in the shortcode.
function create_notification _shortcode($args,
$content) {
return "
<div class='notification '>".$content."</div>
";
}
add_shortcode( 'notification ', 'create_notification
_shortcode' );
|
And add a little CSS to the style.css
file
.thongbao {
background: #585858;
padding: 1.5em 2em;
color: #FFF;
border: 1px solid #C7C7C7;
}
|
Ok, now you can write in the content
is [thongbao]Nội
dung thông báo[/thongbao] Then see the results offline.
Shortcode retrieves Facebook information
In this example, the code will be a
little too long to use get content from JSON through Facebook Graph. The
shortcode structure will be [\fbgraph username="thachpham92"]
The thachpham92 means the input
parameter, ie the Facebook username needs to be displayed.
function create_fbgraph_shortcode($args,
$content) {
$get_info =
wp_remote_get('https://graph.facebook.com/'.$args['username']);
$get_avatar =
"https://graph.facebook.com/".$args['username']."/picture?type=large";
$dc_info =
json_decode($get_info['body'], true);
$dc_avatar =
json_decode($get_avatar['data'], true);
// Make variables easy to handle.
$fb_id = $dc_info['id'];
$fb_username =
$dc_info['username'];
$fb_url = $dc_info['link'];
$fb_name =
$dc_info['first_name'];
// Write gender.
if ($dc_info['gender'] ==
'male') {
$fb_gender = "male";
} else if ($dc_info['gender'] == female) {
$fb_gender = "female";
} else {
$fb_gender = " Undefined!";
}
ob_start();?>
<div class="fb-info">
<h5>your information <?php echo $fb_name; ?></h5>
<div class="avatar"><img
alt="" src="<?php echo $get_avatar;
?>" /></div>
<div
class="info"><strong>your ID: </strong> <?php
echo $fb_id; ?>
<strong>Username: </strong> <?php echo $fb_username; ?>
<strong>sex: </strong> <?php echo $fb_gender; ?></div>
</div>
<?php
$result = ob_get_contents();
ob_end_clean();
return $result;
}
add_shortcode( 'fbgraph',
'create_fbgraph_shortcode' );
|
And a little CSS like demo
.fb-info {
overflow: hidden;
padding: 0.5em 1em;
background: #3B5998;
border: 1px solid #E8E8E8;
color: #FFF;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.fb-info .avatar {
width: 30%;
float: left;
margin-right: 5%;
padding: 10px;
background: #FFF;
border: 1px solid #F3F3F3;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.fb-info .info {
width: 60%;
float: right;
}
|
Ok, let's try it.
Last words
Thus, in this article you already know
through how to create a shortcode basically like, then create a shortcode that
use parameters and I also explained quite thoroughly about it (should post it
new long this) .
Really shortcode in WordPress is an
extremely powerful feature for you to insert something into the post quickly.
But be careful when using it because if you have users in multiple threads,
later you do not want it anymore shortcode off, then to really tired.
If you still have questions, please leave
a comment offline.
Subscribe to:
Comments (Atom)