WP Facebook Messenger
FACEBOOK MESSENGER FOR WORDPRESS Fastest way to get connected For any sellers and business owners!
Woocommerce
WOOCOMPOSER Page Builder for WooCommerce WooCommerce Page Builder is The Quickest Way to Create from Product Detail Page to Thank-You Page and Everything in Between.
Facebook Live Chat For Wordpress
FACEBOOK LIVE CHAT FOR WORDPRESS The Very First Step of The 2017 Facebook Marketing Strategy
Yoast SEO
WordPress out of the box is already technically quite a good platform for SEO.
Contact Form 7 Multi-Step
CONTACT FORM 7 MULTI-STEP Featured on our Best WordPress Plugins Adding steps for your complex form The best solution to keep the form clean and simple to your visitors
Showing posts with label wordpress-stricks. Show all posts
Showing posts with label wordpress-stricks. Show all posts
Wednesday, September 27, 2017
Does ip address really affect website ranking?
Recently many have asked me this: IP address of the machine
affects the website, or use many websites on a starred IP address, or do the
satellite website need another IP address …..With such questions, today we sum
up one to answer all these questions.
For details of this concept you can look at Wikipedia, here
I will present in a brief and easy to understand.
In the internet environment, devices will be connected to
each other through an address, and these addresses are identified for each
device, which is referred to as the IP
address. For example, when you send an
email to someone on the internet, your computer must also determine the IP
address to which the person receives the e-mail, but usually we do not type the
IP address of the person we want to send, but instead we type in their e-mail
address, and their e-mail address has been resolved to the IP address of the
receiving server via the domain name server.
With IP addresses, in order to work on the internet they
must be issued by the appropriate authority in each geographical area.
It is obvious that our web sites will be placed on servers
in the data centers, and depending on the service, our website will have its
own IP address or the same IP address.
For example, if we use a physical server, our website will
have a private IP address to connect to that server,and when
we use the regular
web hosting we will have a shared IP address, because the website is placed on
the same websever with the same settings. we can not take IP own for hosting if
they provide support.
So all of our websites have an IP address to determine which
server is hosting it, only we use IP address resolution system to be able to
access, through a domain name easy to remember o nly.
What you mentioned above you can understand yourself that if
you use a separate IP for the website.Google will determine that we use our own
system, not shared this helps us avoid risks when building multiple sets of
satellite websites,to google think this website has a private owner, avoid the
penalty of the council.
Or do we assume that websites with the same IP that point to
each other are not good, google knows and will consider this to be spam.
However, this has not been documented but just rumors If you
have ever used web hosting with generic IP, you can also understand that when
using a generic IP the website still has normal rankings, And not be penalized
because one of the sites that have the same IP is penalized, a now this has not
happened yet.
Myself and my colleagues after many years doing SEO and have
many website system (main website and satellite website) when using common IP
is still normal and still have good rankings If there is an effect, when we
transfer server from domestic to abroad and vice versa, in the first week of
the term there are ups and downs, which people still call the keyword dance
phenomenon. But then things will stay calm if your website is not spam, the
backlink to your website is punished google.
My satellite internet sites share an IP address do not want
to spend money for something you do not know what help is not for me and even
if a website in your satellite system is pushed into a sandbox, the other sites
are safe.
However, if you put a website on a Web Hosting service using
IP has too many spam websites, the content is perverse, ... will have a little
influence.
There are people who think that using their own IP will make
their website faster,this is the wrong thing to do, because using a private
server can make your website faster, but the IP address alone does not work. Because
the role of the IP address is only to identify the device containing that data
only.
One more reason to use private IPs is to use a separate SSL
certificate (such as a Comodo certificate), But most hosting providers now use
cPanel, cPanel now supports SNI, which makes it possible to use individual SSL
certificates without the need for a separate IP.
Google itself understands that most internet websites are
now using the same IP so this is not necessary. Not to mention that if you use
cloulare, it is also using the public IP on their system and this also does not
affect SEO.
In general, no matter what anyone says, Matt Cutts said it would be more convincing, you watch the video
below.
This issue is not only concerned from now on, but since 2006
Matt Cutts has got a confirmation here: "...there was recently a
discussion on a NANOG (North American Network Operators Group) email list about
virtual hosting vs. dedicated IP addresses. They were commenting on the misconception
that having multiple sites hosted on the same IP address will in some way
affect the PageRanks of those sites. There is no PageRank difference whatsoever
between these two cases (virtual hosting vs. a dedicated IP).”
And also regarding IP, for the question of using your
country domain name, is there any problem on the IP address of another country?
Matt Cutts also confirmed that it was ok.
After what I mentioned above does not mean that private IP
is not useful, but if you use Web Hosting does not necessarily need separate IP
for each website. The benefit of using private IP on the website is as follows:
The temporary address of the website is in the form
http://123.456.78.9/ instead of http://123.456.78.9/~username/ if using Web
Hosting.
Not affected if the Web Hosting provider has a general IP
change campaign.
It is possible to use individual SSL certificates without
SNI technology.
It looks more professional (but who is free to go to see the
IP of the website).
By default, when you use a VPS or a dedicated server, you
will have IP because these two technologies generally do not support common
IPs. But on the server you can hold multiple websites together and those sites
will share the same IP.
Now that IPv4 resources are running out, let's take a look
at when to use a private IP, when to use a generic IP to avoid wasting
resources. And the private IP that affect SEO or not, I myself never believed
in this.
Monday, August 21, 2017
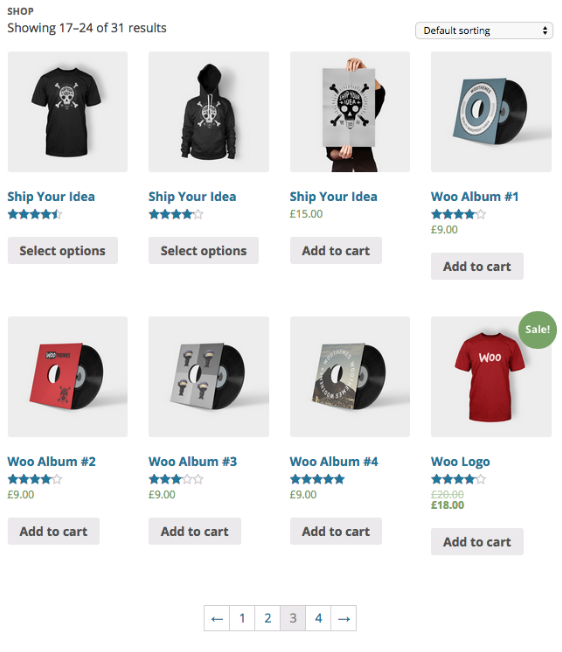
what is woocommercer ?
 |
| woocommerce |
We all know well, with the power of wordpress it can make any kind of website thanks to the
flexibility of the source code, as well as the API library available. But do
not talk about self-writing code, it means, you probably do not know anything
about the code at all, However, there will be a plugins that can help you make
a sales site for all areas in wordpress website named woocomerce.
What is a woocomercer?
Just like facebook live chat for wordpress or facebookmessenger for wordpress are powerful tools to boost the wordpress website, Woocommerce
is a free plugins, used to create the best small business eCommerce today in
wordpress. It, like other plugins, adds functionality to the website, but it
adds nearly all functionality that a simple sales page needs.
Woocommerce has major functions like
- Create a product with regular format, product has attributes, affilate products and digital products.
- Supports some forms of payment online PayPal, Credit Card, CoD, Cash and there will be more when installing plugins support for own woocommerce.
- Support for self-calculating product taxes or tax on orders, depending on your adjustments.
- Support conversion value (if available), there are many different delivery rates there are many different delivery rates, it will be more versatile when installing the plugin that can calculate delivery prices by weight, size, local, on so on for woocommerce.
- Professional order management site, order can be filtered through each state.
- Support for custom display templates to manually reconfigure the shop and product template, which is very beneficial for programmers.
- There are themes and extensions available that can turn a regular sales page into a professional sales site.
- And there are so many cool features you should experience it yourself.
Woocommerce can be selected for those who need to make a
simple shop page on their WordPress website to introduce products and allow
customers to order online for more convenient sales.
This is just a prelude to a series of practical experiences
when using woocommerce, In the following, I will guide you to use the features
of woocommerce to make a professional website of your choice.
In addition,
I will share some strings and use some important extensions, popular to add to
the great features. My will talk about a number of
programming problems in Woocommerce as search through template structure, hook
and use the hook of it to upgrade options.
 |
| Admin page interface |
My will talk
about a number of programming problems in Woocommerce as search through
template structure, hook and use the hook of it to upgrade options in
customizing the display of woocommerce if you want more advanced.
So you should
learn about basic wordpress. also, you should see what is the action hook ? and
what is the filter hook ?
Last words
About woocommerce is an additional tool for wordpress, which
increases the power of wordpress it will help us to make a sales page with the
necessary basic functions right on your existing wordpress website without
having to use a specialized source code .
Posts may interest you
Friday, August 4, 2017
DIRECTIONS FOR WORDPRESS REPRODUCTION
Your wordpress website may get infected when you use Unknown
root source themes or plugins or the password you set too easy to hack so the
malicious code is normal.
When a website is infected with malicious code, there are
usually three categories as follows.
First: your homepage
has been moved to the hacked announcement, followed by a great music or a
picture parody you.
Second place: your website sexaam silently send out phishing
e-mail, Continuous spam on hosts you will never know
Third: Your website will contain links to dirty web sites,.
And if you fall into one of the above cases then the
provider will lock your hosting. If you have used VPS you will be warned or blocked website if it
falls into the case number 1.
You will now be ranked lower in search results on google, and
will be red when browsing the web using the chrom browser to warn you that your
site is not secure.
But do not worry, there are ways hack will also prevent
hacking. Just do not use theme or pirated plugins or set password is long and
hard to remember, you do not remember the best (just kidding, do not follow) or
simply install itheme security is ok.
What if your site is infected with malware then?
Do not worry then there is a way to solve the problem.
How to solve when the
site is hacked?
When your site is infected Instinctively, you will go to
google query how to remove malicious code or how to remove the virus for your
website. But sadly, no tool can help you free, and if you want to remove the
virus you have to accept to pay a very expensive price.
After deleting your site is not completely sure the only way
to completely remove the virus is to reinstall website again.
Installing a website from scratch is the only way to get
your website clean installing a website does not mean that you will rewrite the
content or the product because the data will be saved to the database, but the
good news is that no malicious code attaches to your database either.
Installing the website means that we will retrieve the soft
data stored in the database on the old site, then install the new website and
import the data into it, then reset the plugin and theme from the beginning
with clearer source.
Steps to reset your website from scratch
Step 1: Install a new website
Now you are installing a new wordpress website on the host
or localhost and use a new domain name to run this website to ensure that you have just visited the new
website and the old site for easy checking and comparison.
Then open the wp-config.php file of the new website and insert
the following into <? Php:
|
01
02
|
define('WP_HOME','http://example.com');
define('WP_SITEURL','http://example.com');
|
Change example.com to the new website address.
Step 2. Backup data on the old site
For the first backup you have to phpMyAdmin to export data in
the database being used and downloaded to your computer or you can simply use
the backup plugins to down load the database.
Next is bring the folder containing the image in the upload, /
Wp-content / uploads / as 2017, 2016, 2015, 2014, ... about your computer you
have to make sure that you only download the folder that contains the upload
image for your safety.
If you use Hosting then you can go to File Manager using
Compress to compress these folders and download. Or if you install a new
website on the same host, you do not need to download, just copy the directory
to / wp-content / uploads / in the new website directory.
Step 3: Import old data into new website
To this step you have to access phpmyadmin at the host or
localhost running the new website and find the database name of the website. Then
click on import and upload the .sql file that you had in step 1.
During the import database process, there will be some errors.
If you get an error when importing the database, create a new
database and import it into the new database. Then set up the website using the
new database offline.
Enter the name of the data sheet with prefix “wp_” or another
prefix.
If you use a prefix name other than wp_, open the wp-config.php
file at the new website, find $ table_prefix, and replace wp_ with the prefix
of the database table. For example, if you have a table named 38dug_options in
the database, it will change to:
|
01
|
$table_prefix = '38dug_';
|
Then upload the image files in the old website running on the
host (wp-content / uploads) to the wp-content / uploads directory in the new
website to ensure the image is not lost.
To test, you can access the Media Library on the new website
to see if the image is fully displayed. If the image shows normal then it is
complete.
Step 4:
Reset the originating theme for clarity to be more secure
To this step is simple you just need to find a theme that
fits your field. If the theme uses the best paid theme should buy the copyright
of the theme to be sure, update to the latest version to prevent tigers.
Then you should install the plugins to secure your wordpress
like itheme security.
Step 5:
Upload the source code to the main website
Once you have completed the site setup steps When you start
using the new web go to hosting and delete all the data in the old web, then
transfer the source code of your newly created website to the host directory of
the main website.
To do the fifth step you have to do two small steps.
1.Backup and restore the new website source code to the host.
2.Backup database and restore database on host.
After the transfer completes, open the wp-config.php file of
new and improved wordpress WP_SITEURL is the main website address. Example:
|
01
02
|
define('WP_HOME','http://example.com');
define('WP_SITEURL','http://example.com');
|
This can ensure that you can access the new website by your
own domain name.
Step 6:
Change the website address in the database
Now log on to the new website on the host and install the
plugins Better Search Replace, Then go to Tools -> Better Search
Replace and find the old domain name in all the database tables and change to
the new domain, uncheck Run as dry run as shown below.
So all the clean links on your old site will be redirected to
the new website, It's not manual, so you can still keep your google ranking.
Last step. Set up security for WordPress website
This is the most important step .
Do you still remember the reason that you have to install
wordpress back from the beginning?
This is because of malware infection, So after completing the
new web setup steps you have to make security settings for your website secure.
And above all, you should use the theme and plugins have a
clear origin to avoid being attacked.
If you do not install something strange on your website,
complex admin password, good security plugin setup, then you will not need to
worry about security solutions anymore.
Wish you never be infected for your website
Wednesday, July 26, 2017
How to create shortcode from A to Z

What is shortcode?
The
shortcode is a short piece of code, This short code will do something that you
set at creation of the shortcode, Eg show a loop, You can make this shortcode anywhere
in the post, in the theme, except Excerpt and Widget.
Today
shortcode is used quite commonly you can go to the wordpress plugins library
and look for plugins with the shortcode keyword there are many plugins to
appear it supports you with a number of full-length shortcodes required from
decorating articles to making the tasks more complex.
And in many
themes for wordpress it also supports some of its shortcode.
How to create a shortcode
All the code
in this article you write into the functions.php file of the theme nhé.
To create a
shortcode, we will have two main steps.
Step 1: Set
the code execution function in the shortcode.
Step 2:
Creates a shortcode based on the function created.
To figure
out I'm going to give you a sample of this shortcode
//Initialize function for shortcode
function create_shortcode() {
echo "Hello
World!";
}
// Create a shortcode named [test_shortcode] and execute the code
from the create_shortcode function
Add_shortcode ('test_shortcode',
'create_shortcode');
|
What matters
is that I've put it all into code, Now if you write [test_shortcode] in the article content, Then it will
show the hello world! instead of the shortcode you just wrote.
But one
problem is the word Hello World! It will always be at the top of the article as
we use the echo command.
If you want
to show it right place the shortcode, you must use the return statement instead
of echo.
You can fix echo "Hello
World!" to return
"Hello World!" Later when you write shortcode you should avoid using echo.
Similarly,
we apply a little knowledge of Loop and Query to create a shortcode display 10
random articles offline.
function create_shortcode_randompost() {
$random_query = new WP_Query(array(
'posts_per_page' => 10,
'orderby' => 'rand'
));
ob_start();
if ( $random_query->have_posts() ) :
"<ol>";
while ( $random_query->have_posts() ) :
$random_query->the_post();?>
<li><a href="<?php the_permalink(); ?>"><h5><?php the_title(); ?></h5></a></li>
<?php endwhile;
"</ol>";
endif;
$list_post = ob_get_contents(); //
Take the entire contents above the $
list_post variable to return
ob_end_clean();
return $list_post;
}
add_shortcode('random_post', 'create_shortcode_randompost');
|
|
You can see
from paragraph 8 to paragraph 21 I wrote the loop in the function ob_start()
and
ob_end_clean(). Actually here I have to cache
anything I’ll wrap that part to use the function ob_get_contents() Go to the $ list_post variable, then
return this variable out because when you do shortcode you must use return. If
anyone has a better way, let me know.
Now you
write [random_post]
the location where you
need to display the list of random items is ok.
Create a shortcode using the parameter
In the previous section we only learn
by creating a simple shortcode, which means it only shows what we wrote in the
shortcode that does not allow customization of the user. If you want to let the
user manually edit what is displayed, here we have to use the parameters.
For example, in the shortcode above we
have shown 10 random posts. But if using the parameter, we can let the user
customize the parameter in the number of posts displayed and can choose the
sort order if you want.
To create a shortcode containing the
parameters we create as follows.
function create_shortcode_ parameters1
($args, $content) {
return " this is number". $args[' parameters1'];
}
add_shortcode( 'shortcode_ parameters1',
'create_shortcode_ parameters1' );
|
First, in the function part, we have
two arguments $args and $content.
The $args variable is the shortcode parameter and the $content variable is the piece of content wrapped in
code. You see the example below:
[shortcode_thamso thamso1="100]Đây là biến $content[/shortcode]
Thus, we have thamso1 as parameter and number 100 means the value
of any parameter that the user can set. $content is wrapped inside the shortcode, but in the
above paragraph we do not use the $content variable to print so even if you write like
that, the $content section is not
showing up yet.
Now you write the shortcode on the
article it will show "this is 100" right, And that also makes the
parameter shortcode.
function create_shortcode_tinhtong($args,
$content) {
$tong = $args['term1'] +
$args['term2'];
return "Total".$tong;
}
add_shortcode( 'total', 'create_shortcode_total' );
|
And when writing the shortcode we will
write the following.
function create_shortcode_content($args,
$content) {
return strtoupper($content);
//Prints all the content in the shortcode }
add_shortcode('shortcode_content',
'create_shortcode_content');
|
And now you try to write in this
shortcode.
[shortcode_content]Viết cái gì đó vào đây[/shortcode_content]
Has it printed the entire text in the
body of the shortcode?
So why does the example above use only
$ content but have to declare both $ args? Because by default, if you just
declare a parameter, it will know for itself that the variable is the first
parameter, so it's best to declare both variables, of course you can set any
name.
Summary:
$ Args will have a parameter structure
of $ args ['arguments'], and the suffix is the parameter in the shortcode that
you have to write in the same way.
$ Content is the variable that prints
the entire contents of the open shortcode and shortcode tags.
How to write a shortcode into a PHP file
Shortcode only executes in the
WordPress editor, but in other situations it does not understand. So if you
want to insert a shortcode into a PHP file, you must use the do_shortcode ()
function to execute it. For example:
<?php echo do_shortcode('[test_shortcode]'); ?>
Examples of shortcode examples
Shortcode displays video from Youtube
By default, the embed code from
YouTube will look like this.
01
|
<iframe src="//www.youtube.com/embed/0KJ60uJZ3-Q" height="480" width="640" allowfullscreen="" frameborder="0"></iframe>
|
So here we play three parameters:
Enter the ID of the video.
Parameter to adjust the width of the
video.
Video horizontal adjustment parameter.
Ok let’t do it.
function create_youtube_shortcode(
$args, $content ) {
$content = '<iframe
src="//www.youtube.com/embed/'.$args['id'].'" height="
'.$args['height'].'" width="'.$args['width'].'"
allowfullscreen="" frameborder="0"></iframe>';
return $content;
}
add_shortcode('youtube', 'create_youtube_shortcode');
|
And the shortcode would look like
this:
[/youtube width="500" height="300"
id="0KJ60uJZ3-Q"]
It will manually pass the parameters
you entered into the shortcode.
Insert a full color notification box
This example will work with $ content
in the shortcode.
function create_notification _shortcode($args,
$content) {
return "
<div class='notification '>".$content."</div>
";
}
add_shortcode( 'notification ', 'create_notification
_shortcode' );
|
And add a little CSS to the style.css
file
.thongbao {
background: #585858;
padding: 1.5em 2em;
color: #FFF;
border: 1px solid #C7C7C7;
}
|
Ok, now you can write in the content
is [thongbao]Nội
dung thông báo[/thongbao] Then see the results offline.
Shortcode retrieves Facebook information
In this example, the code will be a
little too long to use get content from JSON through Facebook Graph. The
shortcode structure will be [\fbgraph username="thachpham92"]
The thachpham92 means the input
parameter, ie the Facebook username needs to be displayed.
function create_fbgraph_shortcode($args,
$content) {
$get_info =
wp_remote_get('https://graph.facebook.com/'.$args['username']);
$get_avatar =
"https://graph.facebook.com/".$args['username']."/picture?type=large";
$dc_info =
json_decode($get_info['body'], true);
$dc_avatar =
json_decode($get_avatar['data'], true);
// Make variables easy to handle.
$fb_id = $dc_info['id'];
$fb_username =
$dc_info['username'];
$fb_url = $dc_info['link'];
$fb_name =
$dc_info['first_name'];
// Write gender.
if ($dc_info['gender'] ==
'male') {
$fb_gender = "male";
} else if ($dc_info['gender'] == female) {
$fb_gender = "female";
} else {
$fb_gender = " Undefined!";
}
ob_start();?>
<div class="fb-info">
<h5>your information <?php echo $fb_name; ?></h5>
<div class="avatar"><img
alt="" src="<?php echo $get_avatar;
?>" /></div>
<div
class="info"><strong>your ID: </strong> <?php
echo $fb_id; ?>
<strong>Username: </strong> <?php echo $fb_username; ?>
<strong>sex: </strong> <?php echo $fb_gender; ?></div>
</div>
<?php
$result = ob_get_contents();
ob_end_clean();
return $result;
}
add_shortcode( 'fbgraph',
'create_fbgraph_shortcode' );
|
And a little CSS like demo
.fb-info {
overflow: hidden;
padding: 0.5em 1em;
background: #3B5998;
border: 1px solid #E8E8E8;
color: #FFF;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.fb-info .avatar {
width: 30%;
float: left;
margin-right: 5%;
padding: 10px;
background: #FFF;
border: 1px solid #F3F3F3;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.fb-info .info {
width: 60%;
float: right;
}
|
Ok, let's try it.
Last words
Thus, in this article you already know
through how to create a shortcode basically like, then create a shortcode that
use parameters and I also explained quite thoroughly about it (should post it
new long this) .
Really shortcode in WordPress is an
extremely powerful feature for you to insert something into the post quickly.
But be careful when using it because if you have users in multiple threads,
later you do not want it anymore shortcode off, then to really tired.
If you still have questions, please leave
a comment offline.
Subscribe to:
Posts (Atom)