WP Facebook Messenger
FACEBOOK MESSENGER FOR WORDPRESS Fastest way to get connected For any sellers and business owners!
Woocommerce
WOOCOMPOSER Page Builder for WooCommerce WooCommerce Page Builder is The Quickest Way to Create from Product Detail Page to Thank-You Page and Everything in Between.
Facebook Live Chat For Wordpress
FACEBOOK LIVE CHAT FOR WORDPRESS The Very First Step of The 2017 Facebook Marketing Strategy
Yoast SEO
WordPress out of the box is already technically quite a good platform for SEO.
Contact Form 7 Multi-Step
CONTACT FORM 7 MULTI-STEP Featured on our Best WordPress Plugins Adding steps for your complex form The best solution to keep the form clean and simple to your visitors
Friday, December 22, 2017
LOG IN TO WORDPRESS BY PHONE WITH CLEF
Today I just unknowingly plugged in a very good or serve for
the security of WordPress through the security of the admin account to avoid
being looked by the spyware. This way you can log into WordPress quickly
without having to type the account directly because many spyware can save the
information you type. What I want to introduce to everyone is the smart screen
scanning technology available on the smartphone using the Clef tool that you
can use on the phone using Android or iOS.
I have tested on the phone as Sony Xperia Z, Sony Xperia L,
Samsung Galaxy 4, it works very well on Android. The iPhone 5 on iOS also works
very well. But Android is a camera that is incredibly sensitive.
I really do not know much about the phone so do not know how
to express it. But the way Clef works is similar to bar code scanning. That is,
instead of entering a username and password, just turn on the Clef app on your
phone and drag the camera to the screen so it scans your data, and you are
automatically logged in to the website right away. When you want to logout, you
can logout on your phone anywhere, as long as there is Internet.
The advantage of Clef is that it scans fairly intelligently,
that is, even if your phone camera has a throbbing to where it is still able to
identify immediately, even without the camera close to the screen but just surf
the first. ok well.
In addition to using with WordPress, Clef can also be used
in many other websites.
The first benefit when you use this unique feature is that
you can automatically login to all your WordPress web sites if you share an
email identical to your Clef account email.
Each time you log in, it will automatically generate a key
called RSA-key to use for that login and it only takes you to log in at the
phone. That means there will not be any passwords stored on your server and
Clef's server so you can not be hacked or decrypted. Comprehensive security?
Note: Does not work on localhost.
First you need to download the Clef application to your
phone.
Download Clef for Android.
Download Clef for iOS.
Then you open the application will see the Welcome screen
like this.
You move the slide until the account creation step, you
enter the name and email like this and press the create account button.
Note: The email you enter must match your email address in
your WordPress account at your site.
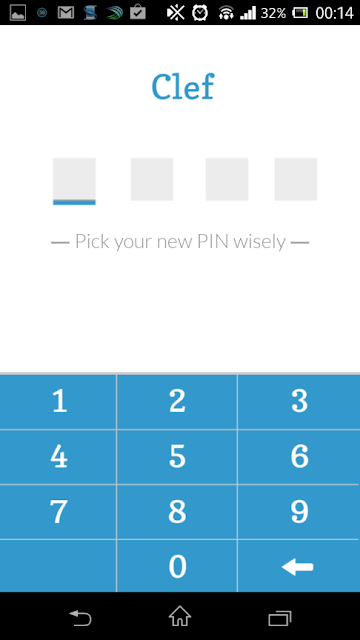
Then it will ask you to create a 4-pin battery. You enter
the pin code to create and remember it nhe because you will need to enter the
battery when logged in.
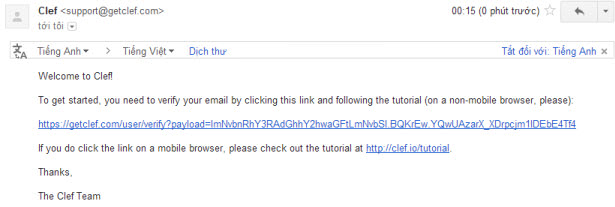
After you finish creating the battery, you open the mail and
confirm the subscription that they sent to you by mail.
Then go back to the phone and press the Confirmed button.
Okay, now your clef is ready to use. But in order for it to
work, we need to install it in WordPress.
Back in WordPress, you install a plugin called Clef. After
installation and activation, go to Settings -> Clef and see the following:
Click the Confirm button so that it proceeds to create the
App ID and Secret Key for your website. At this point it will log out and you
will see the login screen appear Add Login button in your phone.
Congratulations, your site has successfully installed Clef.
To login, click Login in your phone. At this point it will
show the jump up and down instructions and scan.
Now open the Clef app on your phone and enter your PIN if
required. Then you pull the phone screen to the jump position and jump it down
(it holds 2, 3 seconds).
If you use it for the first time, it will appear on the
board requesting authorization for your Clef account, just press OK is
finished. Normally, it will be included in the admin page.
You can then turn the app off of your phone without pressing
Logout Now, which will force you to log in again. Normally about 1 hour it will
make you login once if you login (you can increase this time). If you do not
press Logout on your phone then when you logout on WordPress, you can log in
again with this feature without re-scanning the code.
If you still have security issues as you can login to the
account as usual, you go to Settings -> Clef and tick Disable password login
for Clef users. So, hackers have to scans the password to 10 years later also
do not login to the admin page. But against the use of the site has many
members log on offline because not everyone uses Android or iOS .
In addition to Clef, there is another similar technology
called LaunchKey, you can try.
Hopefully with this technology, you will be more assured
with the security of your website. Currently my blog has many author should not
use this feature. But I have contacted them and added the ability to select the
group members to use is good, then just take the Admin to use only.
Thursday, December 21, 2017
Remind customers forgotten cart- regain old customer, why not ?
more than 2/3 of potential customers fill out their shopping
carts and give up, for retailers, this is equivalent to huge losses. Finding a
potential customer is very difficult, so forgetting your shopping cart is a
pity, so it is considered a very serious business issue.
So what is the method to rescue this situation?
Online retailers, businesses that want to grow profits need
to invest in reporting forgotten shopping carts for customers. Last year, Mike
Arsenault launched a research study on KISSmetrics that found that the camera
maker made about 12 percent of the carts that were neglected by consumers by
simply reminding customers to forget the shopping cart on facebook. You see it
only by reminding customers who have forgotten the ftreen facebook shopping
cart that Peak Design has been able to regain the loss of consumers and
increase sales.
Although most shop owners assume that potential customers
abandon their shopping carts because they are not ready to buy anything or do
not make a purchase because of a technical error. Mr. Dan Wang of shopify
explained "You have to understand that customers abandon their shopping
carts without attempting to do so, such as when the website is down, because
the process is complex or the site has run out of time”.
Therefore, retailers who want to increase sales should
consider the system to remind customers to forget their shopping carts on
facebook so that they can regain old customers.
What is the solution to this problem?
My advice is to invest in a system that reminds your
customers to forget your shopping cart on facebook, to convince customers back,
you should actively seek customer information on facebook.
I'm using the CartBack plugin - WooCommerce Abandoned Cart
Ninjateam to do this, and I find it extremely efficient.
First this plugin sends the customer forgot the shopping
cart a reminder message, then this plugin helps you send private messages to
your inbox on facebook, talk to customers, bring reminders to check for
forgotten items, and finally sell.
facebook messenger has been growing potential in these
years, over 1 billion messenger users every day, send messages through facebook
messenger a lot, reach the open rate up to 80%.
After the customer leaves your site, the plugin will
automatically send a message to them, the message prompts them to remind them
exactly what they saw, remind them of their affection for your product, it's
like retargeting, but more natural and closer.
Ninjateam developers have quietly included the Analytics
feature in this plugin to help you accurately gauge the metrics it gives you.
In this analytics section you will see the number of users
added to the cart and the number of messages sent, it also shows users who add to
your cart, including name, locale, gender, date, and so on.
Using this plugin is also very simple, after you install the
plugin, the "send to messenger" checkbox will appear in your product
under the add to cart button. A check box will appear with your customer name
in case he is logged in to facebook.
When clicking add to cart, he will automatically opt in to
facebook messages from his profile, your facebook page sends him 2
notifications if he does not check, You can still set the time for both reminders,
and any time after that can send him more messages, such as sending him a good
offer, introducing new products for him.
Last words
Do not ignore customers who have forgotten their shopping
cart, customers who have previously visited your website and left their carts
finally able to turn over your competitors to meet their needs. If there are no
reminders for your customers to return to your website they can finish the
purchase elsewhere, By investing in reminders of customers forgetting their
shopping carts, you remind buyers to continue their shopping experience and
ultimately place orders where you are, rather than your competitors.
The good news is that Christmas and New Year Ninja team has launched a very attractive promotions for customers
Finally, wish you
a happy Christmas together with your family and celebrate the New Year.
related articles
Tuesday, December 19, 2017
10 ways to increase facebook's interaction you should know
Do you want more people to interact with your posts on
facebook? Do you want to improve your business on facebook? increase facebook
interaction means increasing the likelihood of having more people know you,
increasing your bottom line with the lowest possible advertising cost.
In this article, we will go together to explore 10 ways can
help you increase interactivity on facebook.
Okay let’s begin.
10 ways increase facebook interaction
create viral post on facebook by facebook spiderlink
This is the easiest way to make sure everyone can. Just use
facebook spiderlink you have been able to make your articles on facebook are
reach to many people without advertising.
Increase facebook interaction does not require copywriting
skills, no need to spend a lot of money on the ad, a totally natural approach
and most importantly, make sure you increase sales when using facebook
spiderlink.
Create a shareable content
Shareable content is one of the most common ways to increase facebook interactions.
If you want more people to share your facebook post, you
need to create content that is highly shared ."Highly Shareable" is
content related to your audience that forces them to share your article.
Content can be a hot news, education, fun, entertainment or
something that is often not seen elsewhere. These are the types of content that
often stimulate the reader's curiosity and motivate them to share.
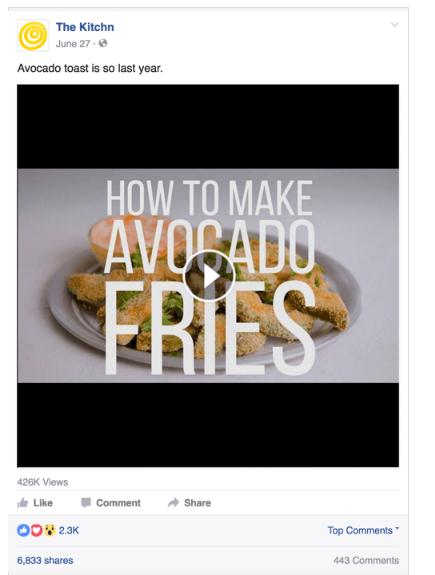
For example, having a video from the techchnica is a simple
video that teaches you how to do with butter, and this video has received over
6,800 share.
including the call to action
Similar to when you want to create a content sharing, the
important thing is to get people involved, include something as simple as a
share invitation post.
For example, on the anniversary of the Rainbow Bridge, Woof
has created an action, urging people to call on people to share the image of
their pet. Eye-catching video postings have seen over 7 million views, 19,000
comments, and 208,000 shared views.
combination of content types
There’s a window of opportunity right now with the Facebook
news feed algorithm, since not nearly enough businesses are doing video.
If you put a higher ratio of video in your content mix
(three times a week), it will increase the visibility and engagement of your
page substantially. Mix in other content types and you have a recipe for
success.
The Betty Rocker is a nutrition and fitness expert who has a
wonderful mix of content types. From recipes and checklists to inspirational
pics and fitness videos, there’s always something interesting on her page.
Use facebook live regularly
One way to incorporate more video is to use facebook live
regularly on your site. Starting with a live broadcast a week, have the idea to
have time to plan the broadcast to get the highest effect. ted yoder performs
live concerts on facebook from his backyard, Ted announced his concert start
time for his audience. His videos are very popular. He has increased the
facebook interaction quite well, he has more than 75 million views on facebook
people.
Design Video for Viewing With the Sound Off
To increase facebook interaction make your video easy to
understand or have audio, although facebook has the feature to automatically
play audio for video, You should still design your video to watch along with
audio clutter whenever possible, Because the user wants to have control over
the mute button.
Also, you should add subtitles to your video that will also
increase interactivity.
For example, this is Tony Robbins' movie, which provides
information to the audience, whether or not people have heard him.
try the article immediately
Increase facebook interaction thanks to instant articles.
Instant messages load 10 times faster in the facebook mobile
app than the regular mobile links. If you have not configured Facebook Instant Articles, you need to
consider that.
Companies that use instant messaging include Business
Insider, BuzzFeed, Washington Post, and others. For example, Mashable publishes
some content via instant articles, like this one about upcoming LinkedIn
changes.
Only after the article clicks will appear, the audience does
not have to wait too long. Because viewers get instant gratification when they
click on instant posts, they are more likely to read it and share it, which
increases the interactivity on facebook for your article.
Change your posting time
Do not get the commitment you want for your facebook post? Try
publishing content outside of business hours, such as in the evening or on
weekends. In addition, it is entirely possible to repurpose the content. Post
content that has been shared on other networks and periodically republish your
most popular Facebook posts. However, do not share previously posted posts;
Republish it as a fresh article.
Be aware of the evergreen content you share. If you
republish older content, be sure to read it in advance to ensure it remains
relevant. In addition, while you can automatically publish links and blog posts
using third-party tools, do not set and forget it.
Every now and then something can happen in the world or in
your business and industry. Just be aware of what you are posting and when to
make sure it stays relevant and does not interrupt the crisis.
keep track of other facebook pages
Keeping track of the facebook page of other businesses in
your industry and the facebook page of other domains is also a factor that
helps you increase your facebook interaction.
To follow other pages, visit your facebook page for details
on finding and setting pages to view. facebook will tell you what's popular on
other pages, will also check that page regularly to solve your eye problems.
Undelete traffic from other sources
Another way to increase interactivity for your posts is to
send traffic to your facebook page from other social networks and your
newsletter. Click your facebook timestamp to get the permalink, then use the
short URL to create a shareable link.
Share will link posts on facebook, on twitter or another
social network with the invitation to join the conversation, This will put some
people using twitter follow your facebook that joins.
Last words
How many to increase facebook interaction, I still recommend
using spiderlink facebook, because it is both convenient, easy to use and
effective high even if you do not have copywriting skills.
Finally, wish you a happy Christmas together with your
family and celebrate the New Year.
related article
Monday, December 18, 2017
The plugin to increase the most popular blog of wordpress
Wordpress is a compact blog platform and is optimized to be
as resource-less as possible, but that's the scenario if you are using
wordpress blogs without adding any plugins or themes, also if you have
installed some plugins that you like and use many themes with more complex
details will make your blog more and more slow.
Temporarily put aside the hosting conversion option, you
should apply some methods of speeding up wordpress to improve your blog speed. One
of the simplest ways for wordpress is to use the built-in wordpress plugin to
restrict manual refining. With dozens of plugins support accelerated, choosing
a plugin according to the needs of each person is a process that takes a lot of
time. So for the convenience of choosing the plugin for everyone I would like
to list the best plugin to speed up wordpress blog, and my experience is that
you only need a few of these 8 plugins.
Ok let’s begin
create for cache the page with WP super cache
If you want to improve the speed of your blog without using
caching, then that is a little flawed. Caches will shorten the page load time
by backing up a static content copy to the server, and when someone accesses
it, it will be executed. As such, we will save the reuqest to the server via
PHP executables and databases.
A plugin that is always in the list is required in WordPress
with its own WP Super Cache. With the advantages of easy to use, no need to
configure many but still support a lot of necessary functions, I believe that
this is always the best choice for those who do not know much about technology.
There is also a plugin that has the same functionality but
is somewhat difficult to use that is W3 Total Cache. However, if you need a
plugin with more functionality and more advanced configuration then this is a
good choice.
Reduce Javascript load with jsDelivr WordPress CDN Plugin
This plug-in automatically transfers javascript (.js) files
to external public servers to improve page load time and bandwidth, as it does
not directly use the javascript files on your host. If you have not heard of
the term CDN, see CDN - Content devilery network.
This plug-in is also integrated with WP Super Cache and W3
Total Cache, my advice is whether the host is any less you do not forget to use
this plugin.
Load Smart Image with BJ Lazyload
One of the "classic" reasons for making your blog
so slow is to use too many images. Once you activate this plugin, the images in
your blog will not load a single load but only load the image only when you
need to view it (go to the image display area). If you still do not understand
how this plugin works then you should look for LazyLoad demo.
Use Use Google Libraries to save bandwidth
Similar to the jsDevilery plugin, this plugin will help you
to replace common javascript files on the host to use those files on Google's
Javascript library to save bandwidth and reduce CPU load on the server.
Optimize images with Hammy
If you have ever visited a number of websites with images
from the browser on mobile devices, how scary is that? Large images will cause
the loading condition to slow down in mobile browsers because of the limited
handling capacity of mobile devices. So we want to solve this problem, we have
to reduce the size of the image down for each browser to be more appropriate
with those devices, and that is the feature of this plugin.
Secure and Accelerate with CloudFlare
This service was mentioned in the article introducing CDN
technology. In its true nature, this is a free service to enable CDN for your
website to speed up your blog, while optimizing and protecting your blogs from
the risk of attack and spam, which is great. Better yet, CloudFlare now offers
free SSL for better website security.
Speed up blog performance with Plugin Performance Profile
If you do not know why your blog is slow then you can use
this plugin for analysis. Detailed reports will show you which part of the blog
occupies the most resources, from which you can optimize for each section to
reduce the burden on the server.
Use Async Social Sharing to insert optimized social buttons
Do you insert social media posts into your blog? So what do
you realize from those sharing buttons? There is nothing else but a slower blog
to load more Javascript files with it. Then use this plugin right now, Async
Social Sharing will download the javascript file after all the content on the
blog has been loaded. Why download these buttons eventually? Because the
content on your blog is more important, people just click the Like button or +1
only when your content is really good, so the reason must be to javascript
files of these buttons load at the same time. with your content?
Optimize PageSpeed with Speed Booster Pack
Install and activate without any tweaks to get a higher
Google PageSpeed rating, why not? Suitable for those who prefer to pursue the Google
Pagespeed index points themselves do not use.
Last words
Mery christmas and happy new year
Saturday, December 16, 2017
network social connect with website to save money and time for yourself
I have received countless questions last week about the
convenient small messenger that is appearing on the right side of my website. That
is messenger customer chat by facebook release and only benta version is
released .
What is messenger customer chat, network social connect? Is that important ?
messenger customer chat in particular and network social connect
generally allow manufacturers to provide an easy access point go to a facebook
chat messenger and other social networking applications while on their website.
Because there are more than one billion people using
messenger per month, and more so than network social connect every day, and with
a large amount of messages per day the customer would be very wasted if you can
not network social connect with your website. With messenger customer chat you
will provide your customers with a seamless live chat experience on your
website. In addition, the messenger facebook logo is floating along the bottom
along the bottom right of the screen, allowing customers to easily contact you
through messenger customer chat without having to leave the page. Compare the
messenger customer chat with the typical messaging support services of some
websites we will see one thing is, when you view a product and ask a question,
you may be able to email the history of the conversation, but if you do not,
you will return to the website if you want to continue the conversation.
 |
| messenger customer chat on mobile |
With this social network connect you do not need to go back
to the website. Simply open your messenger application and continue the
conversation.
How does messenger customer chat work?
Based on the facebook messenger, messenger customer chat
acts as an instant messaging system, after installation, the blue badge of
facebook messenger and US messenger on facebook will appear on your pages. Your
customers will feel comfortable asking about your product or service, and they
trust you more than your competitors. The messenger customer chat will
definitely help your business save a lot of time and money, but still ensure
that visitors to your website receive the message. And more importantly, from
the received messages you can build a rich customer base for future marketing
and remarketing campaigns.
 |
| messenger customer chat on my website |
As such, messenger customer chat can help customers contact
and connect with your business more easily-Make sure that no potential
customers are missed. What's better than that?
Be the first to embrace this plugin while others do not know
it yet.
Related Articles
Add comment feature with social network account.Friday, December 15, 2017
ADD AND REMOVE THE WIDGET IN THE WORDPRESS WORK
When it comes to widgets in WordPress, you probably think of
the widgets that appear on your site. However, the widget I mentioned in this
article is not for displaying outside the website but as a widget within the
admin page, which is located in the Dashboard as shown below.
And in this tutorial I will show you how to delete the
default widgets as well as create a new widget in the admin page to use it to
display some of the information you want.
How to delete the default widget in the admin page
If you are like me, the widgets in the admin page almost do
not use it a long time because it is too little information, just as we should
delete it to avoid seeing it again.
To do this, we will create a function and hook it into the
action hook named wp_dashboard_setup.
|
And then in this function we use the remove_meta_box
function to delete the widget here. We use this function because these widgets
are meta boxes created for page type called dashboard. For example, if you want
to remove the WordPress News widget, you have the following:
|
Similarly, you can see a list of the default dashboard names
here and want to delete which one then copy that into your function.
In case you want to remove the welcome display in the
Dashboard, you must use remove_action (), and place the code outside of your
function.
01
| remove_action( 'welcome_panel', 'wp_welcome_panel' ); |
How to create a widget in the admin page
Usually when creating a website for a customer, we may need
to use the Dashboard to post a reminder notice, or advanced features such as
getting the latest news on our site, or updating the price of gold. Something,
... depending on the level of your code.
In this tutorial I will teach you how to create a simple
widget and a widget to display the latest posts on your page via RSS.
We first create a separate function and hook it into the
action hook named wp_dashboard_setup. And in this function we use the function
wp_add_dashboard_widget () to create a new widget.
01
02
03
04
05
06
07
| /** * Create widget in admin page */ function tp_create_admin_widget_notice() { wp_add_dashboard_widget( 'tp_notice', 'Reminder notes','tp_create_admin_widget_notice_callback' ); }add_action( 'wp_dashboard_setup', 'tp_create_admin_widget_notice' ); |
In the above paragraph, we have:
01
| wp_add_dashboard_widget( 'tp_notice', 'Reminder notes', 'tp_create_admin_widget_notice_callback' ); |
Inside:
tp_notice: ID of the widget, the ID must not be the same as
the other widgets.
Reminder notes: The title of the widget
tp_create_admin_widget_notice_callback: The name of the
function that it will execute in this widget, where you can understand what
this function contains which is displayed in the widget whose ID is tp_notice.
Okay, now let's create the function tp_create_admin_widget_notice_callback() that we have declared above to display the content of the generated widget.
In this function we temporarily display a simple text.
01
02
03
04
05
06
07
| function tp_create_admin_widget_notice_callback() { echo 'This is sample content in the tutorial on how to create a simple widget in the admin page.';} |
Save and the results we have:
If you want to create a widget to display the list of the
latest articles on your website or any website, see the instructions in the
article Build Your Own WordPress Dashboard Widget for Any RSS Feed.
Since you have full access to the PHP code in this section,
you can create your own content here.
The mechanism of use is just that. But hopefully once you
know the simplest things, you'll be able to easily find better ways to use
widgets in the more useful administration page.
Subscribe to:
Comments (Atom)