WP Facebook Messenger
FACEBOOK MESSENGER FOR WORDPRESS Fastest way to get connected For any sellers and business owners!
Woocommerce
WOOCOMPOSER Page Builder for WooCommerce WooCommerce Page Builder is The Quickest Way to Create from Product Detail Page to Thank-You Page and Everything in Between.
Facebook Live Chat For Wordpress
FACEBOOK LIVE CHAT FOR WORDPRESS The Very First Step of The 2017 Facebook Marketing Strategy
Yoast SEO
WordPress out of the box is already technically quite a good platform for SEO.
Contact Form 7 Multi-Step
CONTACT FORM 7 MULTI-STEP Featured on our Best WordPress Plugins Adding steps for your complex form The best solution to keep the form clean and simple to your visitors
Thursday, December 28, 2017
8 PLUGIN COSTS TO HELP DECLARE ARTICLES ADDITIONAL FEATURE
Introducing the free plugins are also boring, today I will
post a post just to introduce the plug-in fee for you to refer to as needed
with the theme of the article decoration support.
The reason we introduce premium plugins is that sometimes we
need to find plugins that have advanced requirements that can not be included
in free plugins or if there is less ability to work and support. On the other
hand, paying to use the plugin does not only make you use a professional
plugin, but you are also supported as a god and the most important is to
appreciate those plugins for use and exploitation. its potential. That's why I
always want to use the paid plugins, though every time I buy plugins I fast and
eat fast, fast and fast ... hungry, never think that the rich or good to use.
paid plugins. Well, I'm not a long line anymore, I go into the content only.
Referring to the article
decorating function without mentioning Visual Composer is indeed a big mistake.
By default, when writing articles in WordPress, we use the default WordPress
editor, which includes features like adding text colors, adding images, adding
lists, aligning, blah ... blah ... But you want to split the article. multi-slide,
1-side slide insertion, button insertion, social button insertion .... Of
course, WordPress is not available, and if you need to do so in an article, pay
close attention to Visual Composer, and you'll feel great when your post is
formatted in a unique way. This plugin, which is why I bought it from the early
days.
If you need to insert a list of
posts into the same article, you may want to consider this plugin. Its main
function is to help you use shortcode to create a separate layout for an
article and you can insert anything into it, including the article list or
slider. The most prominent feature of this plugin is the support for a lot of
different shortcode so you can customize your article more lively.
If you often write a tutorial,
then there is a problem that we are quite confused sometimes in the article
uses some terminology or information that you want the reader to refer to
before viewing the article. You can write a small note at the beginning of the
article but that will not be very professional or sometimes the reader ignores
or does not read the content. It's good to include these messages in a
self-contained area when scrolling through them, and this plugin will help you
do that.
However, consider using it as it
may affect the page load speed.
If you have ever heard of the
AuthorhReview plugin to create a professional review, then now you can have a
better and cheaper option that is using the Taqyeem Review Plugin. For only $
14 you can have the plugin support you to write reviews that support Google
Rich Snippet, widgets display reviews (3 types), professional review frame,
font and color correction functions, for Membership evaluation, ... .. That is
why I just bought it soon and future will be able to use because I am having
trouble with Ioncube Loader, which is required components when using
AuthorhReview plugin.
Want to insert a large photo slide
in the middle of the article? Want to insert a list of other articles as a
slide? Want to insert a member's photo slide inside the post? Are you worried
about finding a photo slideshow plugin that supports Responsive? ... Forget
those worries and questions just by using the Super Carousel plugin. Its
purpose is to help you create a slide show of images or content in responsive
format in the middle of the article or somewhere in the theme without having to
manipulate too much, just drag and drop is you. There was a beautiful slide
with many professional effects.
If you have a WordPress website /
blog about restaurants, eateries, frenches ... thank you for letting Corsonr
author the Restaurant Manu plugin. As its name implies, this plugin will help
you create a menu that is set up as an offline menu with the same food
information. When clicked on it also moves with beautiful effects that your
customers can not see. This is a shortcode format so you can insert it
anywhere.
If you have a need to regularly
insert graphs into your posts, you will probably need this plugin. Although
there are quite a few graphical plugins for WordPress, it's free, but you can
see that its graph is very bad, with no moving effects, so it's not attractive
to readers. With the Ultimate Chart, you can create multiple graphs of
different types, most notably supporting stunning motion effects.
There are now many free plugins
that allow you to insert a photo album into a post / page via a shortcode,
typically the NextGen Gallery. But if you need more motion effects then most
free plugins are not supported by simply jQuery effects that sometimes have to
pay to use. But with a premium plugin you will have all the criteria: Simple,
easy to use, less conflict and importantly nice effects. Typically the iGallery
plugin that I'm introducing here.
Wednesday, December 27, 2017
How to increase revenue from reminding customers to forget the shopping cart on your website (part1)
If asked, most shop owners say that potential customers
leave their shopping carts because they are not ready to buy, many people do
not buy because of technical errors. But when psychologists shoppers explain “You
have to understand that customers often abandon their shopping carts without
the intention of doing so, for example, if you are buying a website that is
faulty, or if the purchase process is too complicated or your website has run
out of time ... Businesses that want to remarket to their customers have
reached the payment stage, so check out these tips to leverage the plugin to
remind customers to forget your shopping cart to boost sales.
Use cartback to remind your customers forget their cart
Using the cartback method is the most effective and optimal
way to remind customers to forget their shopping cart, it will send the message
to the customer's personal email box on their facebook to inform them that they
have forgotten the shopping cart on your website.
So you can increase your revenue as if it were lost from
those customers, in addition, it is a tool you can remarketing for many people
who visit your website.
find the necessary contact information
To convince shoppers to return, online retailers must
actively seek customers on facebook, many times, during the shopping process,
retailers should remind visitors to share their facebook IP address.
Three ways can collect contact information:
Offer discounts, promotions, or other special deals. Make it
interesting for your customers to share and share their facebook information
with you.
Become a member of your store. With your store account, give
customers special access to different areas of your website, experts have
encouraged customers who have signed up from their IP address to log in to that
account every time they purchase.
Include non-committed guest payments. Ask your customer for
their full name, mailing address, and order confirmation, once you know the
information of your customers, you will have many opportunities to be able to
remarket them.
The perfect IP forgotten shopping cart
Retailers are most successful because they turn solutions
that remind customers into science and apply it, to imitate their success, your
store should prioritize the collection of customer information through facebook
and use the cartback to remind customers who forget the shopping cart on your
website. And in the plugin reminder CartCache CartBack will also have analytics
so you can track the number of messages sent, the number of carts left, the number
of carts sold again.
and below are the 16 extremely important elements to be able
to analyze an abandoned shopping cart.
emphasize the subject line: The message of the seller is
often overlooked surprise, the surprise can prevent the recipient to open the mail,
avoid the message remind customers forget the shopping cart ignored bnaj
message must have clear message headline and press Strong on reminding your
customers.
Descriptive text.
Focus on the customer.
Create fun highlights for messages reminding customers to
forget the shopping cart, avoid causing boring customers.
Customer's shopping cart, including a direct link to the
shopping cart that the customer has forgotten and has streamlined the payment
process for guests. Tell the buyer that you are holding their item for a
limited time to encourage them to make a quick decision.
Sometimes the last minute discount, push the price sensitive
customer to activate now with an exclusive promotion to help them complete the
purchase.
Suggest related items.
Smart Call to Action (CTA).
Triggers based on time. Send your first email within a few
hours after a shopper has abandoned her shopping cart.
Leave your refund policy. Sometimes, shoppers hesitate when
making purchases because they worry that they can not undo the purchase or
return the product they are not satisfied with. Make your return policy clear
to lessen their concerns and provide customers with peace of mind.
Target customer reviews.
Retailer contact information.
Opt-out link.
(to be continue)
related articles
How to create a viral post-save money running adsonfacebook.Create a push facebook notification-redirect customer toabusiness landing page.
Tuesday, December 26, 2017
CREATE A PAGE UNDER CONSTRUCTION PROFESSIONAL FOR WORDPRESS
Under Construction Mode / Maintenance Mode is the general
term for the pages containing the message that the website is upgrading or
maintaining. Often, webmasters will display under construction to prevent
visitors from seeing the content inside. To create an under construction page
in WordPress, there are two ways to do this:
Use plugin.
Use theme.
Although these two ways are different but it is still the
same feature that when people visit any page in the blog will display under
construction site instead of original content. And in this post, I will share a
nice plugin for underbuilding under the name WordPress Maintenance - Under
Construction Mode that I bought at Codecanyon for $ 13 and will list some other
plugins and themes in End of the article for everyone to refer.
Download WordPress Maintenance - Under Construction Mode
You have to download the network first
Installation and use instructions
Once downloaded, the extracted files will be a directory and
a file like this
Then go to Plugins ⇨ Add New and then upload the file
dpMaintenance.zip. The documentation directory is the instruction manual.
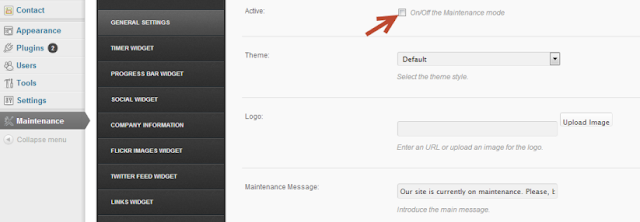
After activation, you go to Maintenance and active it.
Finished, your next job is to activate or opt-in on its
available options. Let's briefly list the options contained in this plugin as
follows:
General Setting
Basic plugin options such as activation, logo customization,
theme selection (6 different themes), member group option can see Maintenance
message and insert tracking script (Google Analytics, ...).
Timer Widget
Option to display countdown timer on maintenance page. Here
you can customize the countdown timer, customizable text and also have a rather
special function that automatically deactivates the plugin when the countdown
timer ends.
Progress Bar Widget
Optionally display progress bar, you can optionally complete
percentage to display. This is for me, but it does not automatically change.
Social Widget
Optional display of links to social networking sites.
Company Information
You can write a introduction or a reason for closing here,
which will display a small area beneath the maintenance page.
Flickr Images Widget
Option to display images on Flickr account.
Twitter Feed Widget
Option to display the latest tweets on your Twitter account.
Links
Optional display of links, such as blogroll.
Newsletter Widget
Option to display the newsletter signup bar via email, but
unfortunately it only supports Mailchimp.
Contact Form Widget
Option to display contact form on maintenance page.
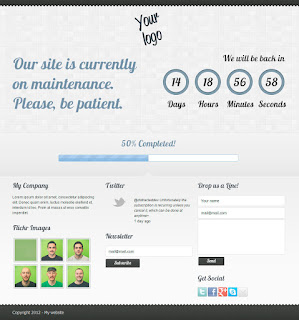
After all the options are complete, your maintenance page
will look like this
The image above is to use the Default theme, you can
optionally select another theme in the General Setting options.
Free plugins support the Maintenance page
Not only does the plugin do this, but it can also be used as
a theme. Here are some themes that make maintenance / under construction quite
beautiful.
My Blue Construction
PlaceHolder
Ready2Launch
WP BluePrint
Friday, December 22, 2017
LOG IN TO WORDPRESS BY PHONE WITH CLEF
Today I just unknowingly plugged in a very good or serve for
the security of WordPress through the security of the admin account to avoid
being looked by the spyware. This way you can log into WordPress quickly
without having to type the account directly because many spyware can save the
information you type. What I want to introduce to everyone is the smart screen
scanning technology available on the smartphone using the Clef tool that you
can use on the phone using Android or iOS.
I have tested on the phone as Sony Xperia Z, Sony Xperia L,
Samsung Galaxy 4, it works very well on Android. The iPhone 5 on iOS also works
very well. But Android is a camera that is incredibly sensitive.
INTRODUCTION TO CLEF
I really do not know much about the phone so do not know how
to express it. But the way Clef works is similar to bar code scanning. That is,
instead of entering a username and password, just turn on the Clef app on your
phone and drag the camera to the screen so it scans your data, and you are
automatically logged in to the website right away. When you want to logout, you
can logout on your phone anywhere, as long as there is Internet.
The advantage of Clef is that it scans fairly intelligently,
that is, even if your phone camera has a throbbing to where it is still able to
identify immediately, even without the camera close to the screen but just surf
the first. ok well.
In addition to using with WordPress, Clef can also be used
in many other websites.
BENEFITS OF CLEF
The first benefit when you use this unique feature is that
you can automatically login to all your WordPress web sites if you share an
email identical to your Clef account email.
Each time you log in, it will automatically generate a key
called RSA-key to use for that login and it only takes you to log in at the
phone. That means there will not be any passwords stored on your server and
Clef's server so you can not be hacked or decrypted. Comprehensive security?
HOW TO INSTALL CLEF DETAILS
Note: Does not work on localhost.
First you need to download the Clef application to your
phone.
Download Clef for Android.
Download Clef for iOS.
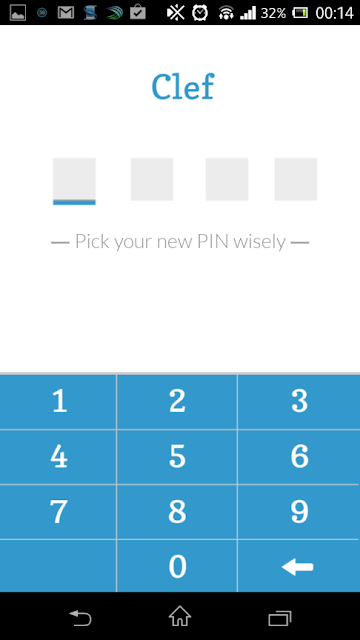
Then you open the application will see the Welcome screen
like this.
You move the slide until the account creation step, you
enter the name and email like this and press the create account button.
Note: The email you enter must match your email address in
your WordPress account at your site.
Then it will ask you to create a 4-pin battery. You enter
the pin code to create and remember it nhe because you will need to enter the
battery when logged in.
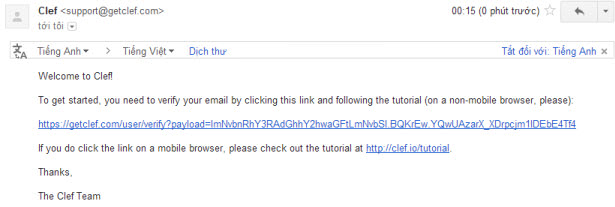
After you finish creating the battery, you open the mail and
confirm the subscription that they sent to you by mail.
Then go back to the phone and press the Confirmed button.
Okay, now your clef is ready to use. But in order for it to
work, we need to install it in WordPress.
Back in WordPress, you install a plugin called Clef. After
installation and activation, go to Settings -> Clef and see the following:
Click the Confirm button so that it proceeds to create the
App ID and Secret Key for your website. At this point it will log out and you
will see the login screen appear Add Login button in your phone.
Congratulations, your site has successfully installed Clef.
HOW TO USE CLEF
To login, click Login in your phone. At this point it will
show the jump up and down instructions and scan.
Now open the Clef app on your phone and enter your PIN if
required. Then you pull the phone screen to the jump position and jump it down
(it holds 2, 3 seconds).
If you use it for the first time, it will appear on the
board requesting authorization for your Clef account, just press OK is
finished. Normally, it will be included in the admin page.
You can then turn the app off of your phone without pressing
Logout Now, which will force you to log in again. Normally about 1 hour it will
make you login once if you login (you can increase this time). If you do not
press Logout on your phone then when you logout on WordPress, you can log in
again with this feature without re-scanning the code.
If you still have security issues as you can login to the
account as usual, you go to Settings -> Clef and tick Disable password login
for Clef users. So, hackers have to scans the password to 10 years later also
do not login to the admin page. But against the use of the site has many
members log on offline because not everyone uses Android or iOS .
In addition to Clef, there is another similar technology
called LaunchKey, you can try.
Hopefully with this technology, you will be more assured
with the security of your website. Currently my blog has many author should not
use this feature. But I have contacted them and added the ability to select the
group members to use is good, then just take the Admin to use only.
Thursday, December 21, 2017
Remind customers forgotten cart- regain old customer, why not ?
more than 2/3 of potential customers fill out their shopping
carts and give up, for retailers, this is equivalent to huge losses. Finding a
potential customer is very difficult, so forgetting your shopping cart is a
pity, so it is considered a very serious business issue.
So what is the method to rescue this situation?
Online retailers, businesses that want to grow profits need
to invest in reporting forgotten shopping carts for customers. Last year, Mike
Arsenault launched a research study on KISSmetrics that found that the camera
maker made about 12 percent of the carts that were neglected by consumers by
simply reminding customers to forget the shopping cart on facebook. You see it
only by reminding customers who have forgotten the ftreen facebook shopping
cart that Peak Design has been able to regain the loss of consumers and
increase sales.
Although most shop owners assume that potential customers
abandon their shopping carts because they are not ready to buy anything or do
not make a purchase because of a technical error. Mr. Dan Wang of shopify
explained "You have to understand that customers abandon their shopping
carts without attempting to do so, such as when the website is down, because
the process is complex or the site has run out of time”.
Therefore, retailers who want to increase sales should
consider the system to remind customers to forget their shopping carts on
facebook so that they can regain old customers.
What is the solution to this problem?
My advice is to invest in a system that reminds your
customers to forget your shopping cart on facebook, to convince customers back,
you should actively seek customer information on facebook.
I'm using the CartBack plugin - WooCommerce Abandoned Cart
Ninjateam to do this, and I find it extremely efficient.
First this plugin sends the customer forgot the shopping
cart a reminder message, then this plugin helps you send private messages to
your inbox on facebook, talk to customers, bring reminders to check for
forgotten items, and finally sell.
facebook messenger has been growing potential in these
years, over 1 billion messenger users every day, send messages through facebook
messenger a lot, reach the open rate up to 80%.
After the customer leaves your site, the plugin will
automatically send a message to them, the message prompts them to remind them
exactly what they saw, remind them of their affection for your product, it's
like retargeting, but more natural and closer.
Ninjateam developers have quietly included the Analytics
feature in this plugin to help you accurately gauge the metrics it gives you.
In this analytics section you will see the number of users
added to the cart and the number of messages sent, it also shows users who add to
your cart, including name, locale, gender, date, and so on.
Using this plugin is also very simple, after you install the
plugin, the "send to messenger" checkbox will appear in your product
under the add to cart button. A check box will appear with your customer name
in case he is logged in to facebook.
When clicking add to cart, he will automatically opt in to
facebook messages from his profile, your facebook page sends him 2
notifications if he does not check, You can still set the time for both reminders,
and any time after that can send him more messages, such as sending him a good
offer, introducing new products for him.
Last words
Do not ignore customers who have forgotten their shopping
cart, customers who have previously visited your website and left their carts
finally able to turn over your competitors to meet their needs. If there are no
reminders for your customers to return to your website they can finish the
purchase elsewhere, By investing in reminders of customers forgetting their
shopping carts, you remind buyers to continue their shopping experience and
ultimately place orders where you are, rather than your competitors.
The good news is that Christmas and New Year Ninja team has launched a very attractive promotions for customers
Finally, wish you
a happy Christmas together with your family and celebrate the New Year.
related articles
Tuesday, December 19, 2017
10 ways to increase facebook's interaction you should know
Do you want more people to interact with your posts on
facebook? Do you want to improve your business on facebook? increase facebook
interaction means increasing the likelihood of having more people know you,
increasing your bottom line with the lowest possible advertising cost.
In this article, we will go together to explore 10 ways can
help you increase interactivity on facebook.
Okay let’s begin.
10 ways increase facebook interaction
create viral post on facebook by facebook spiderlink
This is the easiest way to make sure everyone can. Just use
facebook spiderlink you have been able to make your articles on facebook are
reach to many people without advertising.
Increase facebook interaction does not require copywriting
skills, no need to spend a lot of money on the ad, a totally natural approach
and most importantly, make sure you increase sales when using facebook
spiderlink.
Create a shareable content
Shareable content is one of the most common ways to increase facebook interactions.
If you want more people to share your facebook post, you
need to create content that is highly shared ."Highly Shareable" is
content related to your audience that forces them to share your article.
Content can be a hot news, education, fun, entertainment or
something that is often not seen elsewhere. These are the types of content that
often stimulate the reader's curiosity and motivate them to share.
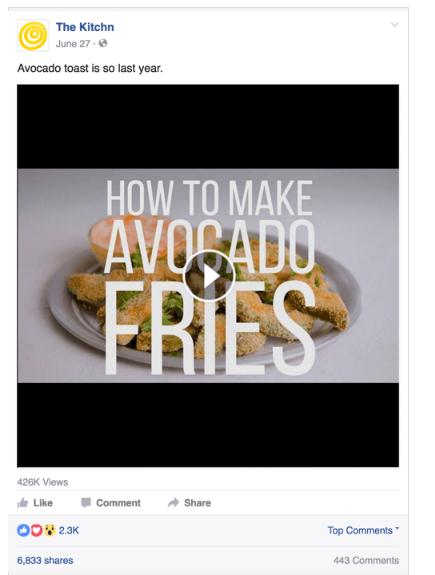
For example, having a video from the techchnica is a simple
video that teaches you how to do with butter, and this video has received over
6,800 share.
including the call to action
Similar to when you want to create a content sharing, the
important thing is to get people involved, include something as simple as a
share invitation post.
For example, on the anniversary of the Rainbow Bridge, Woof
has created an action, urging people to call on people to share the image of
their pet. Eye-catching video postings have seen over 7 million views, 19,000
comments, and 208,000 shared views.
combination of content types
There’s a window of opportunity right now with the Facebook
news feed algorithm, since not nearly enough businesses are doing video.
If you put a higher ratio of video in your content mix
(three times a week), it will increase the visibility and engagement of your
page substantially. Mix in other content types and you have a recipe for
success.
The Betty Rocker is a nutrition and fitness expert who has a
wonderful mix of content types. From recipes and checklists to inspirational
pics and fitness videos, there’s always something interesting on her page.
Use facebook live regularly
One way to incorporate more video is to use facebook live
regularly on your site. Starting with a live broadcast a week, have the idea to
have time to plan the broadcast to get the highest effect. ted yoder performs
live concerts on facebook from his backyard, Ted announced his concert start
time for his audience. His videos are very popular. He has increased the
facebook interaction quite well, he has more than 75 million views on facebook
people.
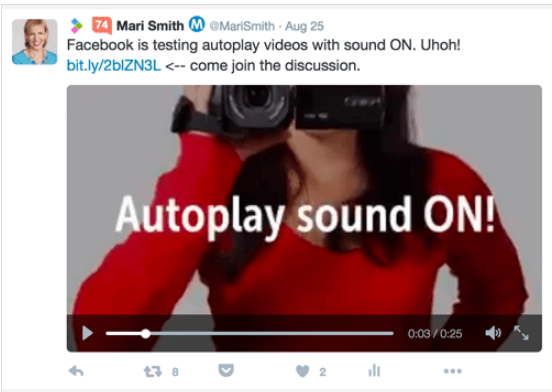
Design Video for Viewing With the Sound Off
To increase facebook interaction make your video easy to
understand or have audio, although facebook has the feature to automatically
play audio for video, You should still design your video to watch along with
audio clutter whenever possible, Because the user wants to have control over
the mute button.
Also, you should add subtitles to your video that will also
increase interactivity.
For example, this is Tony Robbins' movie, which provides
information to the audience, whether or not people have heard him.
try the article immediately
Increase facebook interaction thanks to instant articles.
Instant messages load 10 times faster in the facebook mobile
app than the regular mobile links. If you have not configured Facebook Instant Articles, you need to
consider that.
Companies that use instant messaging include Business
Insider, BuzzFeed, Washington Post, and others. For example, Mashable publishes
some content via instant articles, like this one about upcoming LinkedIn
changes.
Only after the article clicks will appear, the audience does
not have to wait too long. Because viewers get instant gratification when they
click on instant posts, they are more likely to read it and share it, which
increases the interactivity on facebook for your article.
Change your posting time
Do not get the commitment you want for your facebook post? Try
publishing content outside of business hours, such as in the evening or on
weekends. In addition, it is entirely possible to repurpose the content. Post
content that has been shared on other networks and periodically republish your
most popular Facebook posts. However, do not share previously posted posts;
Republish it as a fresh article.
Be aware of the evergreen content you share. If you
republish older content, be sure to read it in advance to ensure it remains
relevant. In addition, while you can automatically publish links and blog posts
using third-party tools, do not set and forget it.
Every now and then something can happen in the world or in
your business and industry. Just be aware of what you are posting and when to
make sure it stays relevant and does not interrupt the crisis.
keep track of other facebook pages
Keeping track of the facebook page of other businesses in
your industry and the facebook page of other domains is also a factor that
helps you increase your facebook interaction.
To follow other pages, visit your facebook page for details
on finding and setting pages to view. facebook will tell you what's popular on
other pages, will also check that page regularly to solve your eye problems.
Undelete traffic from other sources
Another way to increase interactivity for your posts is to
send traffic to your facebook page from other social networks and your
newsletter. Click your facebook timestamp to get the permalink, then use the
short URL to create a shareable link.
Share will link posts on facebook, on twitter or another
social network with the invitation to join the conversation, This will put some
people using twitter follow your facebook that joins.
Last words
How many to increase facebook interaction, I still recommend
using spiderlink facebook, because it is both convenient, easy to use and
effective high even if you do not have copywriting skills.
Finally, wish you a happy Christmas together with your
family and celebrate the New Year.
related article
Monday, December 18, 2017
The plugin to increase the most popular blog of wordpress
Wordpress is a compact blog platform and is optimized to be
as resource-less as possible, but that's the scenario if you are using
wordpress blogs without adding any plugins or themes, also if you have
installed some plugins that you like and use many themes with more complex
details will make your blog more and more slow.
Temporarily put aside the hosting conversion option, you
should apply some methods of speeding up wordpress to improve your blog speed. One
of the simplest ways for wordpress is to use the built-in wordpress plugin to
restrict manual refining. With dozens of plugins support accelerated, choosing
a plugin according to the needs of each person is a process that takes a lot of
time. So for the convenience of choosing the plugin for everyone I would like
to list the best plugin to speed up wordpress blog, and my experience is that
you only need a few of these 8 plugins.
Ok let’s begin
create for cache the page with WP super cache
If you want to improve the speed of your blog without using
caching, then that is a little flawed. Caches will shorten the page load time
by backing up a static content copy to the server, and when someone accesses
it, it will be executed. As such, we will save the reuqest to the server via
PHP executables and databases.
A plugin that is always in the list is required in WordPress
with its own WP Super Cache. With the advantages of easy to use, no need to
configure many but still support a lot of necessary functions, I believe that
this is always the best choice for those who do not know much about technology.
There is also a plugin that has the same functionality but
is somewhat difficult to use that is W3 Total Cache. However, if you need a
plugin with more functionality and more advanced configuration then this is a
good choice.
Reduce Javascript load with jsDelivr WordPress CDN Plugin
This plug-in automatically transfers javascript (.js) files
to external public servers to improve page load time and bandwidth, as it does
not directly use the javascript files on your host. If you have not heard of
the term CDN, see CDN - Content devilery network.
This plug-in is also integrated with WP Super Cache and W3
Total Cache, my advice is whether the host is any less you do not forget to use
this plugin.
Load Smart Image with BJ Lazyload
One of the "classic" reasons for making your blog
so slow is to use too many images. Once you activate this plugin, the images in
your blog will not load a single load but only load the image only when you
need to view it (go to the image display area). If you still do not understand
how this plugin works then you should look for LazyLoad demo.
Use Use Google Libraries to save bandwidth
Similar to the jsDevilery plugin, this plugin will help you
to replace common javascript files on the host to use those files on Google's
Javascript library to save bandwidth and reduce CPU load on the server.
Optimize images with Hammy
If you have ever visited a number of websites with images
from the browser on mobile devices, how scary is that? Large images will cause
the loading condition to slow down in mobile browsers because of the limited
handling capacity of mobile devices. So we want to solve this problem, we have
to reduce the size of the image down for each browser to be more appropriate
with those devices, and that is the feature of this plugin.
Secure and Accelerate with CloudFlare
This service was mentioned in the article introducing CDN
technology. In its true nature, this is a free service to enable CDN for your
website to speed up your blog, while optimizing and protecting your blogs from
the risk of attack and spam, which is great. Better yet, CloudFlare now offers
free SSL for better website security.
Speed up blog performance with Plugin Performance Profile
If you do not know why your blog is slow then you can use
this plugin for analysis. Detailed reports will show you which part of the blog
occupies the most resources, from which you can optimize for each section to
reduce the burden on the server.
Use Async Social Sharing to insert optimized social buttons
Do you insert social media posts into your blog? So what do
you realize from those sharing buttons? There is nothing else but a slower blog
to load more Javascript files with it. Then use this plugin right now, Async
Social Sharing will download the javascript file after all the content on the
blog has been loaded. Why download these buttons eventually? Because the
content on your blog is more important, people just click the Like button or +1
only when your content is really good, so the reason must be to javascript
files of these buttons load at the same time. with your content?
Optimize PageSpeed with Speed Booster Pack
Install and activate without any tweaks to get a higher
Google PageSpeed rating, why not? Suitable for those who prefer to pursue the Google
Pagespeed index points themselves do not use.
Last words
Mery christmas and happy new year
Subscribe to:
Comments (Atom)