In the design of website standards Responsive, checking the
interface on different devices is always necessary to ensure our website
interface is always displayed well on all interfaces. Of course, few people use
each device to check the interface of the website because not everyone has all
the equipment, use the browser support tools like Viewport Resizer,
ResponSinator.com to check, or even manual testing by freely stretching the
browser.
However, with the support tools mentioned above can not
compare to the actual quality when displayed on the actual device. Installing
the phone simulator is very heavy machine and very time consuming.
In recent times I accidentally learned a new browser, very
cool, very divine, very heady, it serves only for testing and debugging
websites on phone devices, which is the Blisk browser.
HOW IS BLISK BROKEN?
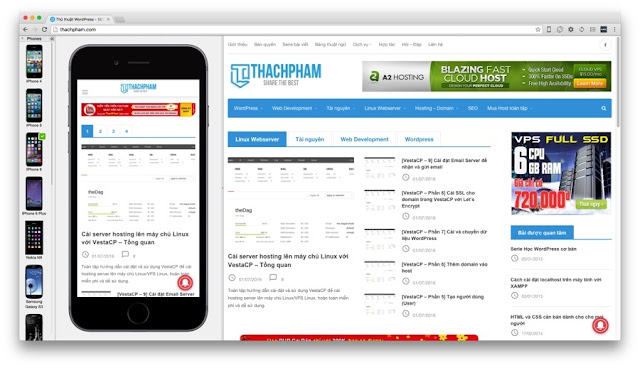
This is a browser designed specifically for web designers
aiming to debug interfaces on many different devices such as smart phones, tablet,
or desktops. But it is not the same with conventional testing techniques is
shrink film, it will completely emulate the display on the phone, you can
directly directly to smart phone with the browser blisk and most importantly,
use a separate Inspect Element to debug, support live reload.
Debug with Inspect Element
The difference between blisk and other testing tools is that
blisk allows us to debug our own emulator interface with a separate Inspect
Element. This means that when you right-click on the Inspect Element icon in
your phone, you'll debug separately for the phone interface, and similarly on
the desktop interface.
Auto Refresh (a.k.a Live Reload)
Speaking of live reload, we have a lot of options such as
live reload, grunt, gulp to do, but if the browser is available star not use to
save time and effort.
You can select the directory to watch it and then any code
changes of any file in that directory will blisk automatically reload the page.
Scroll Sync
This feature will automatically turn on in Blisk, which will
allow us to slide the website simultaneously on both devices for example, if
you hover your mouse over the browser's emulator browser and scroll the page,
both devices scroll. You can still disable this feature if you feel it inconvenience.
Features of Blisk
Screenshots
The feature will allow users to capture your website right
in the browser.
Analytics
A feature very well liked by the web designer and expect of
Blisk, this feature helps you statistically javascript errors on your website,
monitor website speed to optimize, compatibility Checker in all browsers and
even non-loadable resources (CSS, images, font.on so on ...)
Integrations
In addition to web tracking, Blisk also hopes to provide
some support to improve the speed of work for each project, so Integrations is
a feature that meets that expectation. This
feature allows users to track the bug and manage the progress of each project
as a Project Management System.
So Blisk has a function for anything else ?
As we mentioned at the beginning of this article, this is a
browser dedicated to the web sesigner or front-end designer so its features are
just that much and I think that too is enough for the needs of these two
objects already. In the future Blisk will have to improve what else we have to
track can know.











0 comments:
Post a Comment